

















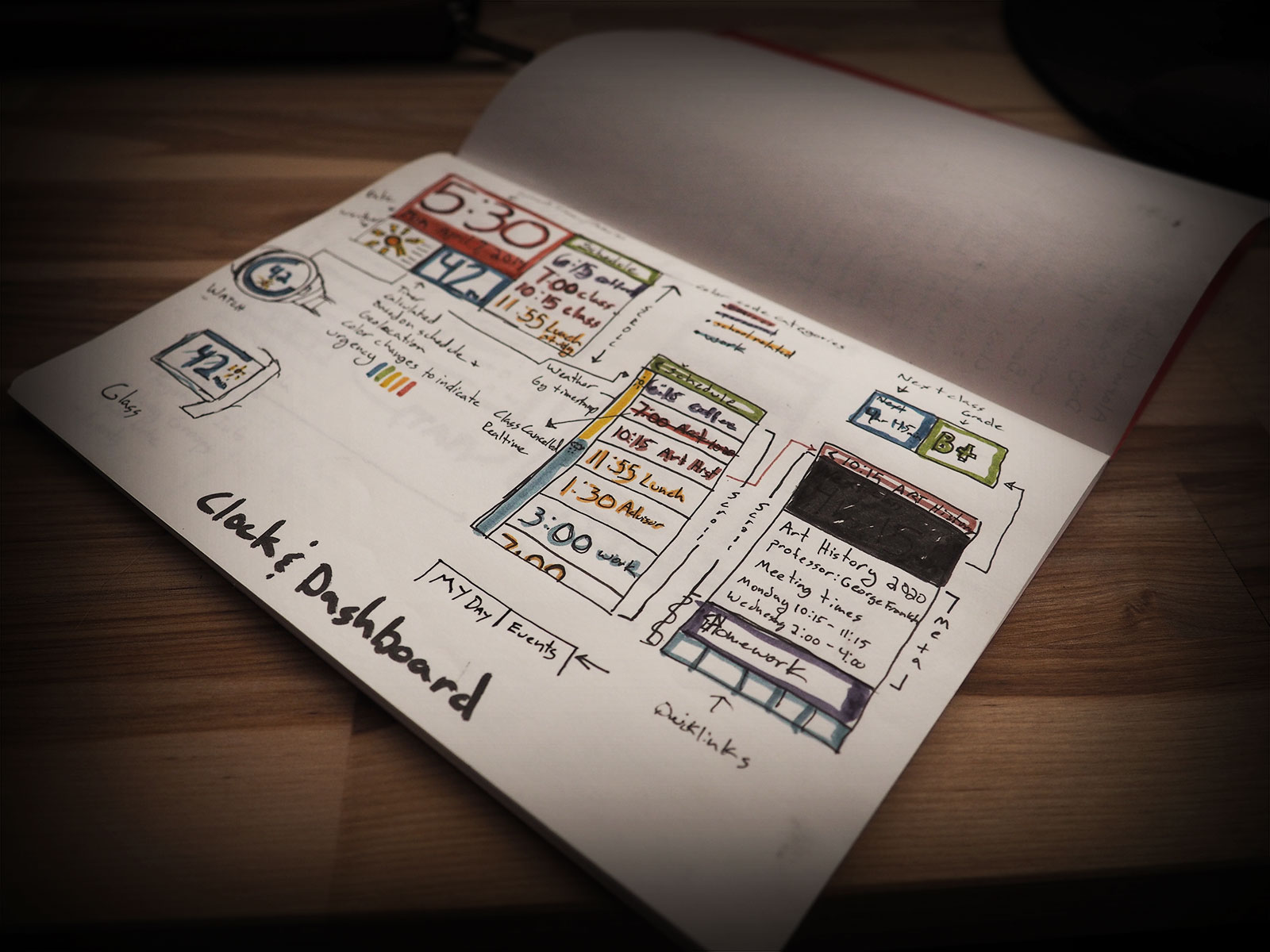
Once you have an understanding of your product's user base, and a hypothesis of their needs. It's time to sketch.
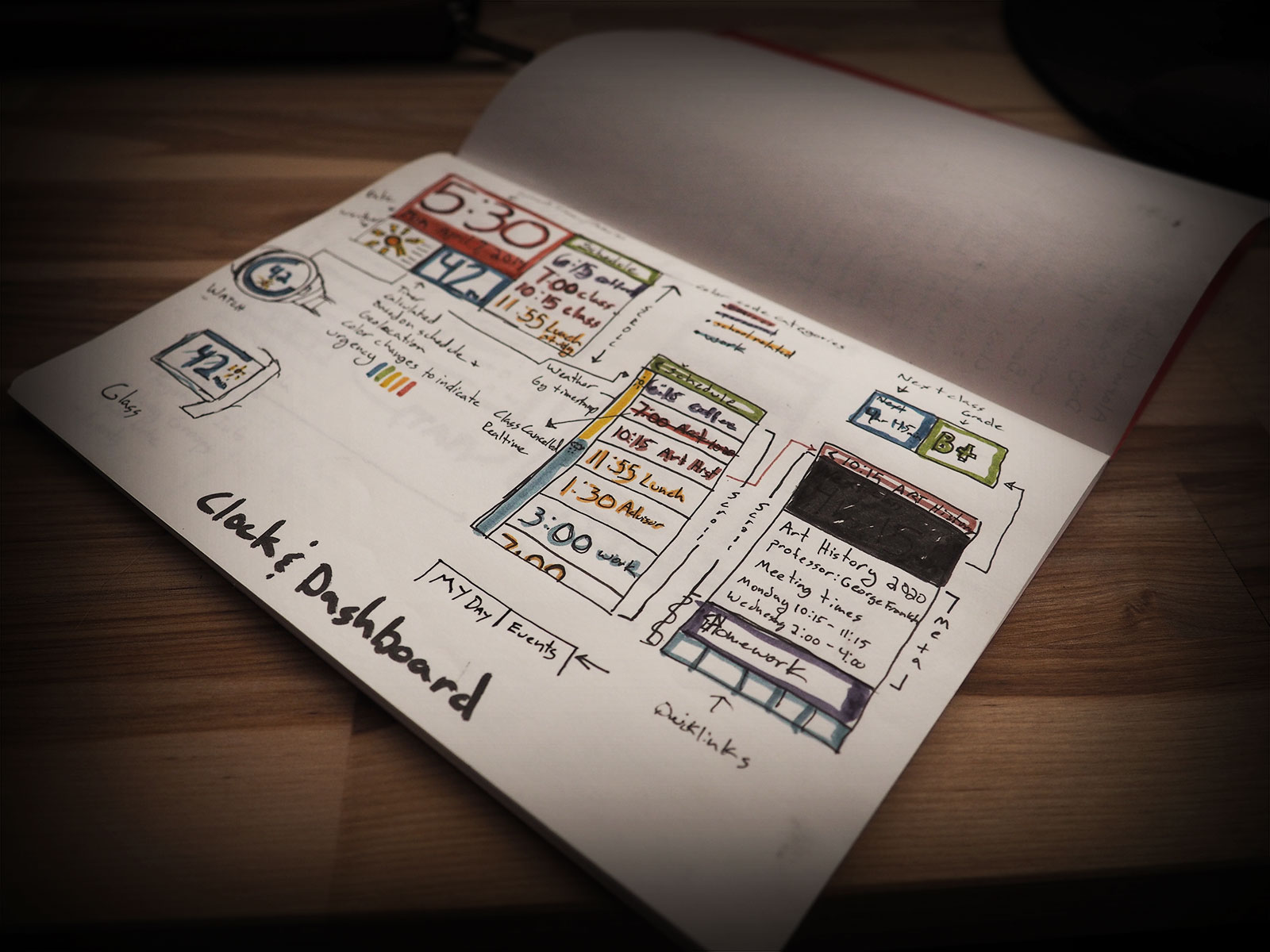
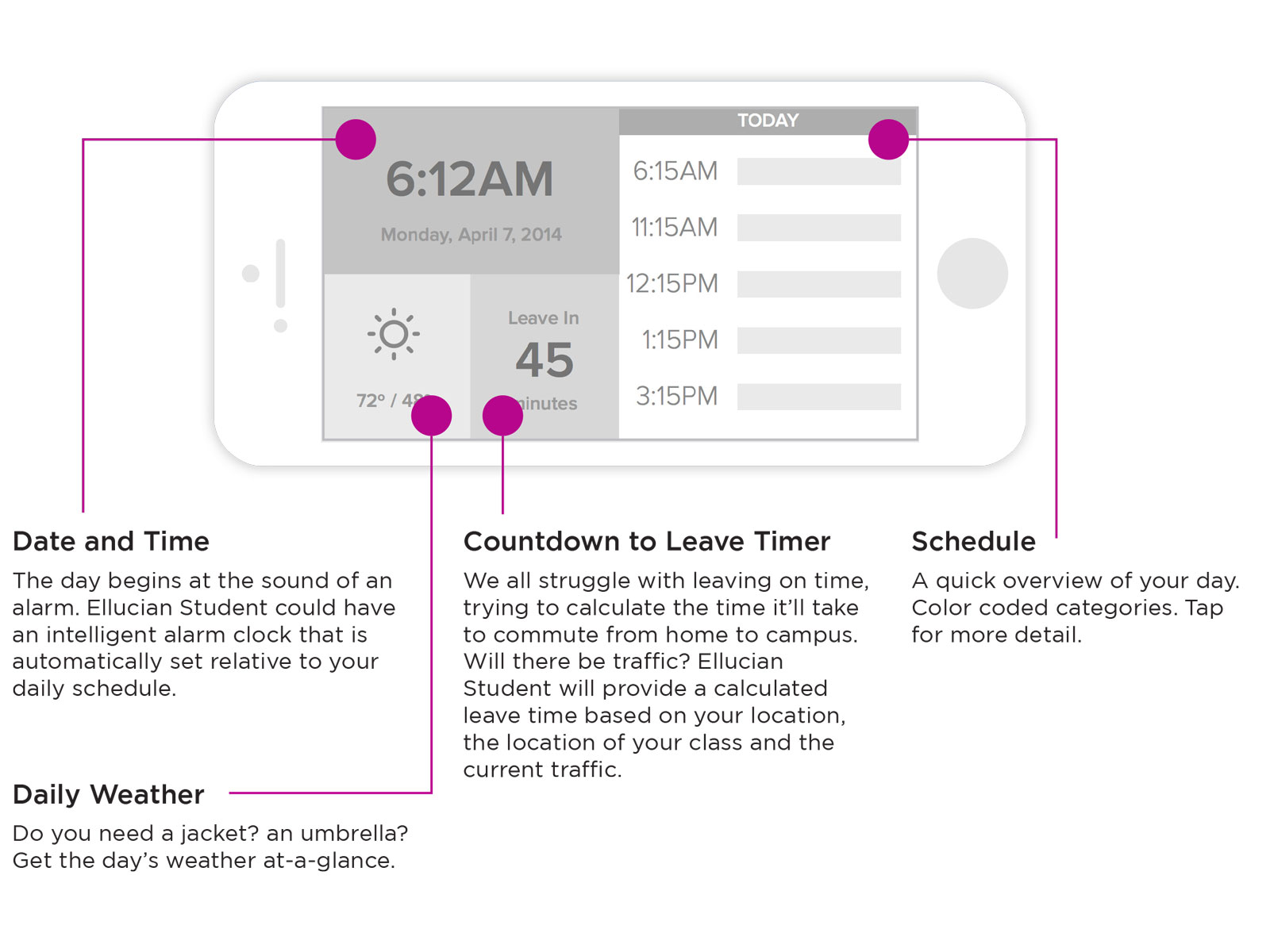
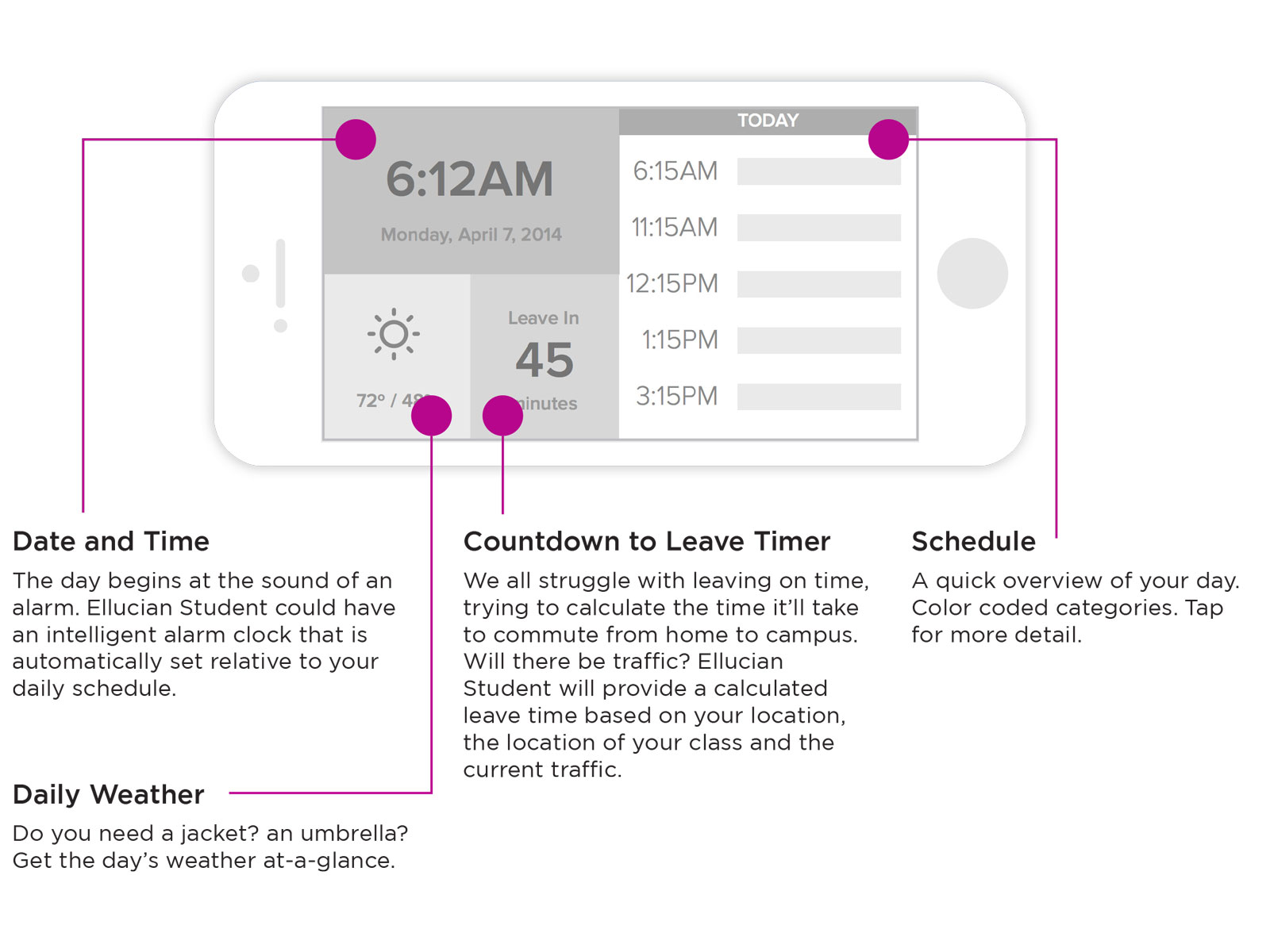
Here you'll see a rough sketch of the Ellucian Student dashboard, and a Student's day at-a-glance.

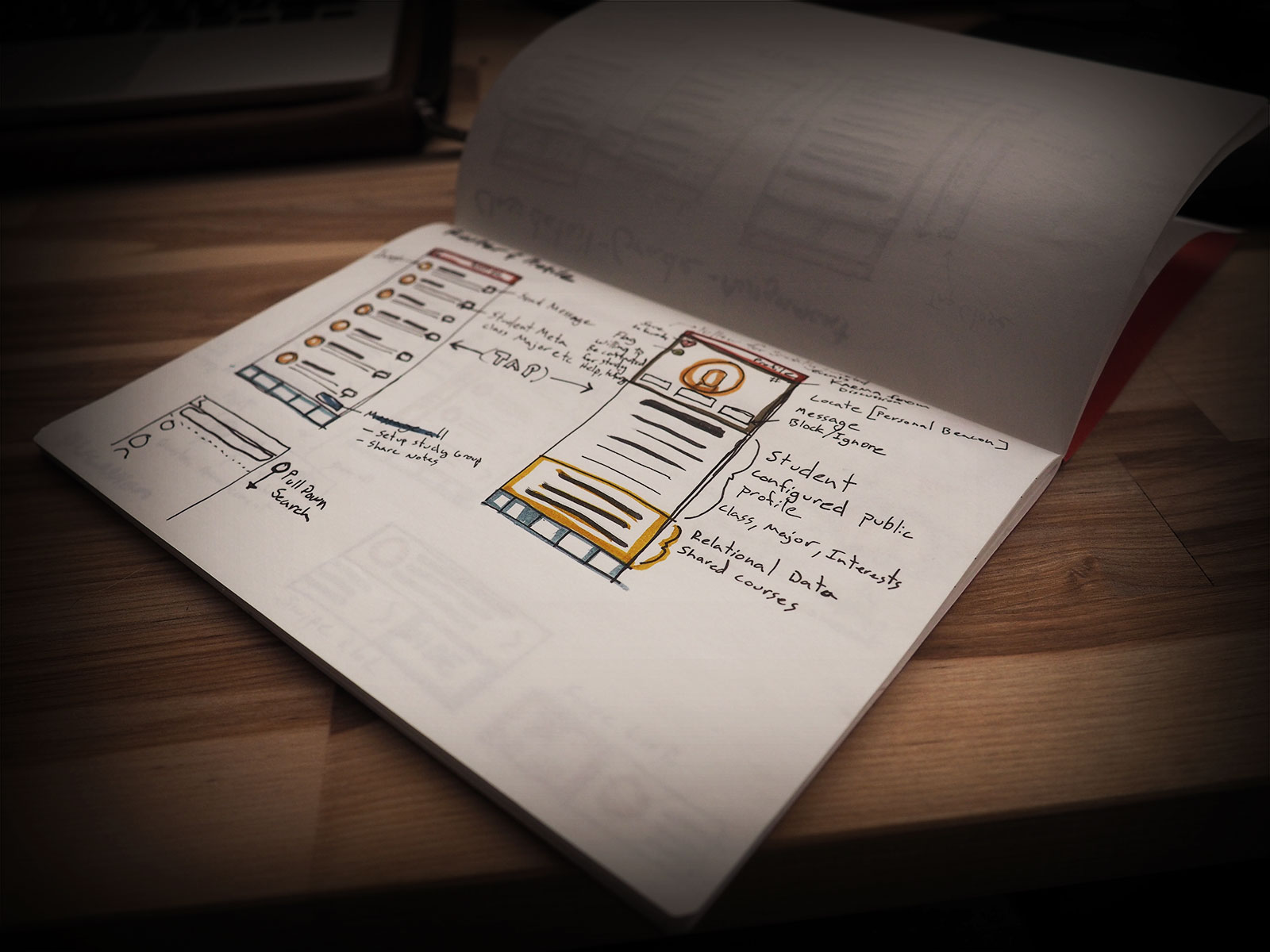
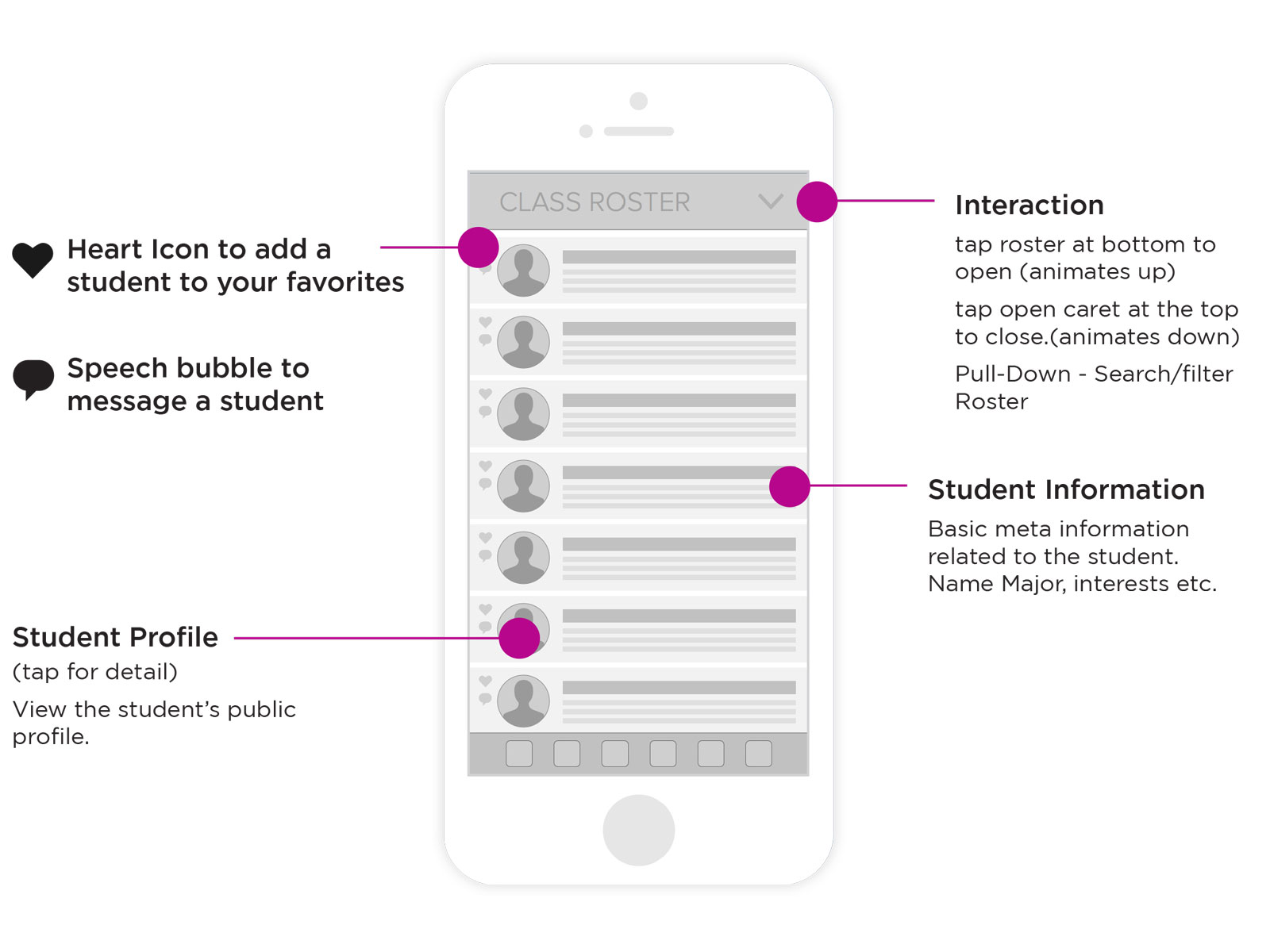
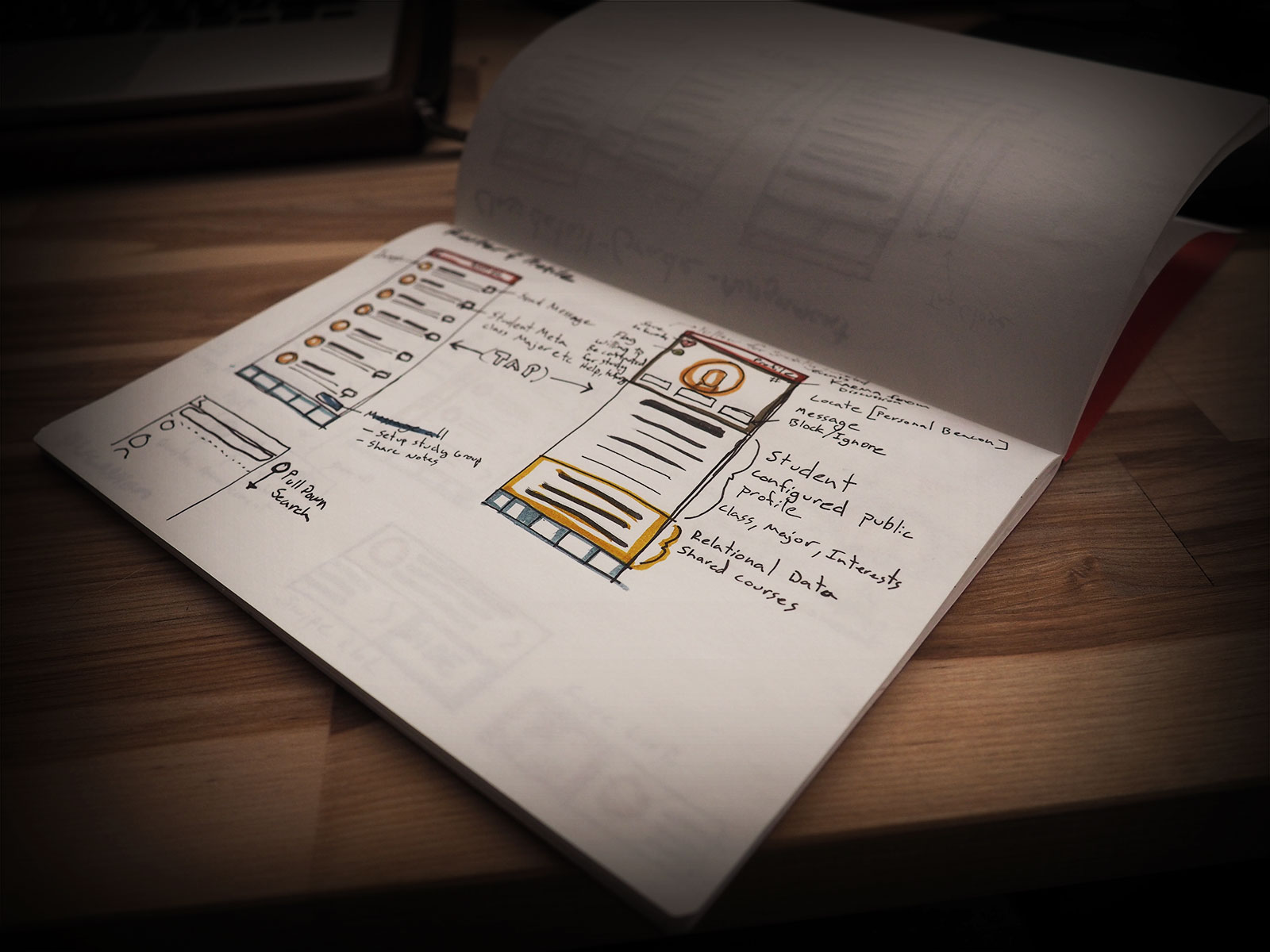
This sketch shows the high level interaction of a student roster. There's also a sketch of a student profile page.

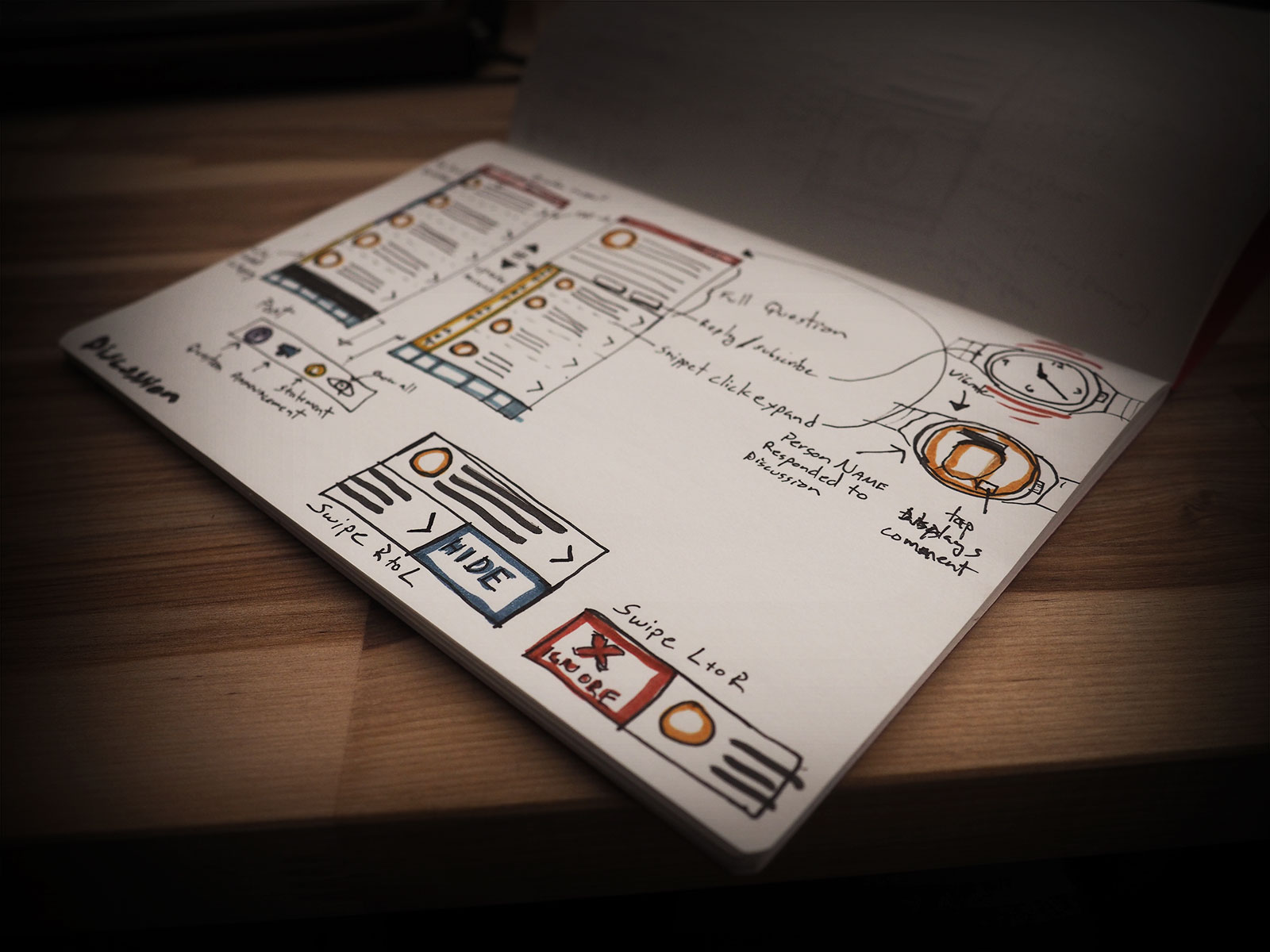
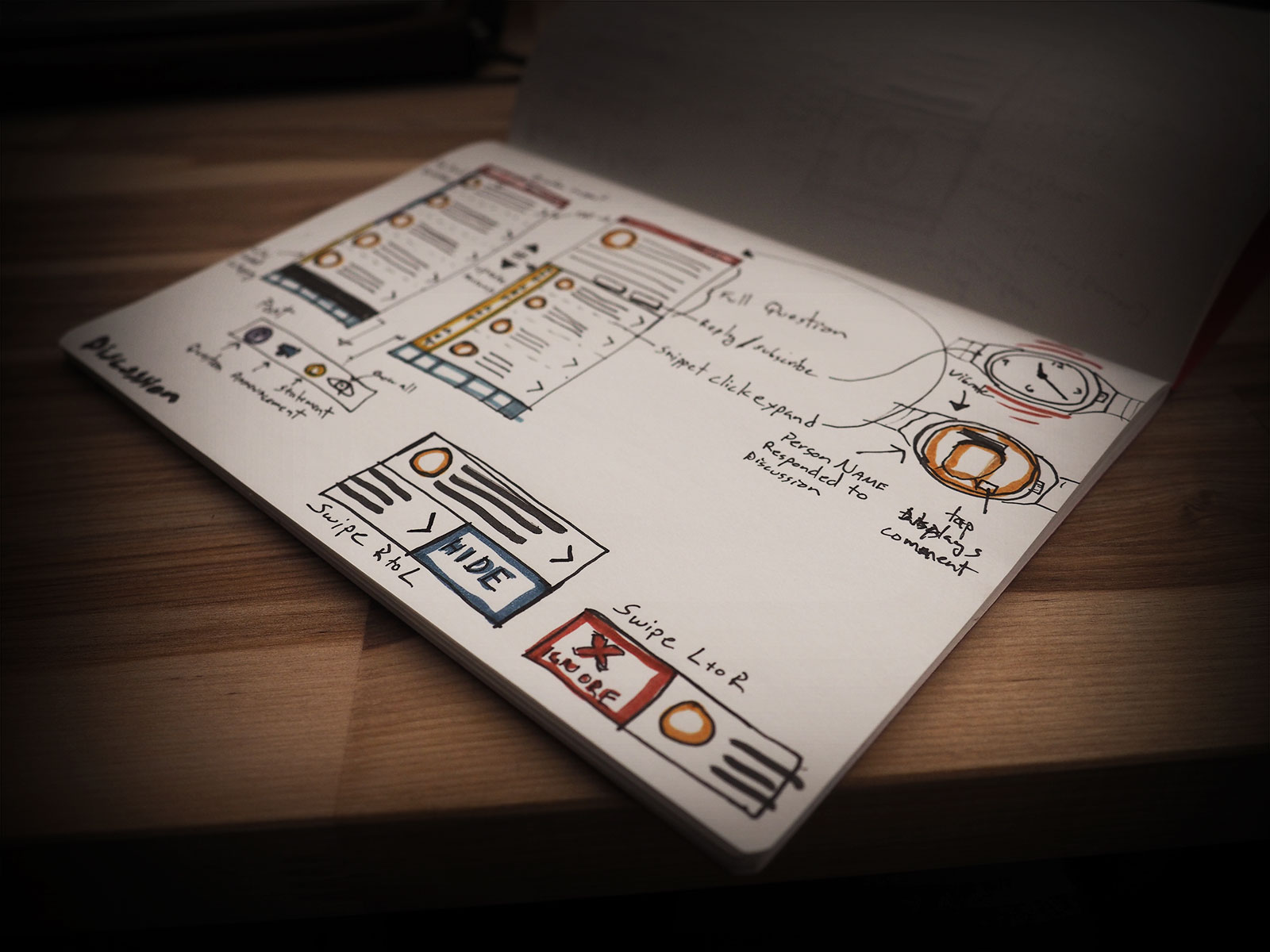
This sketch illustrates the interaction for class discussions. Information architecture consists of threaded conversation that's in the student's control. Hide, ignore, or participate in conversations.

Ellucian Student is designed to keep students in the Ellucian ecosystem, from the time they wake, until it's time to rest.
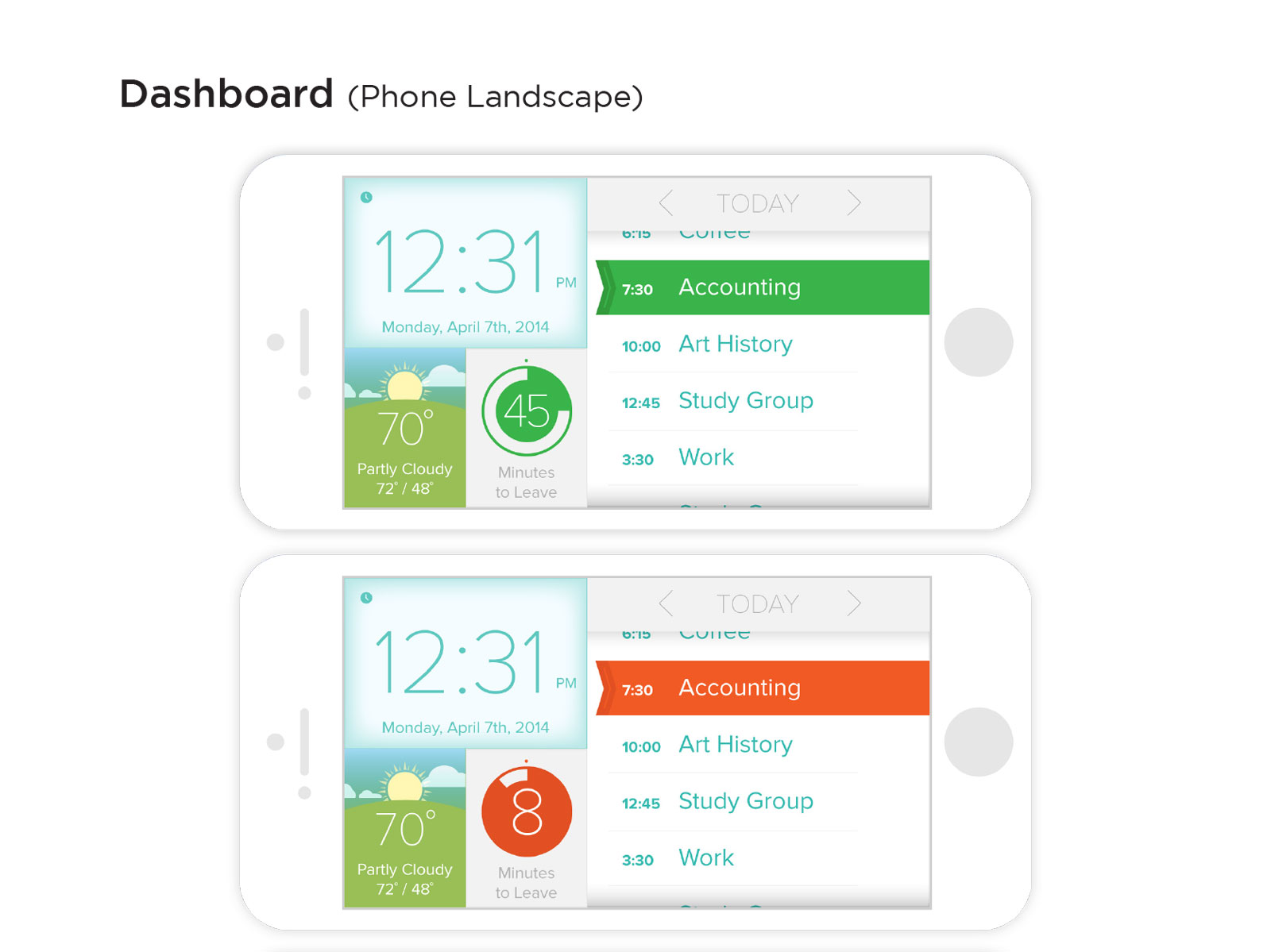
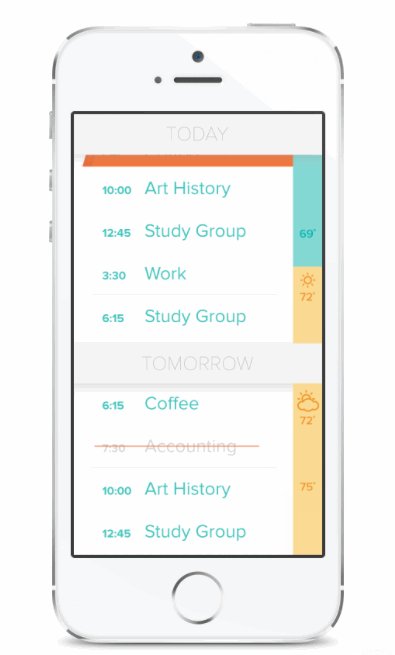
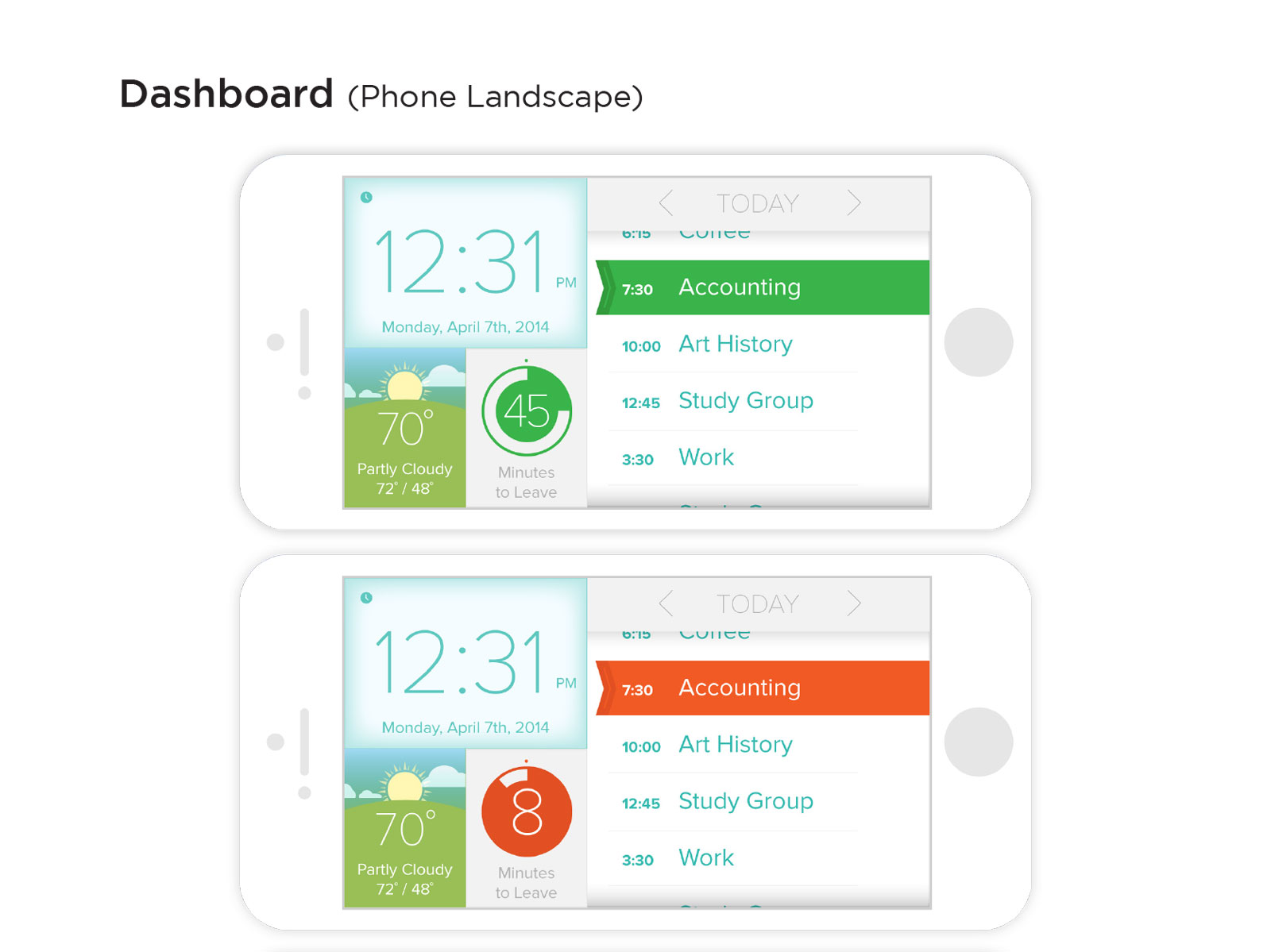
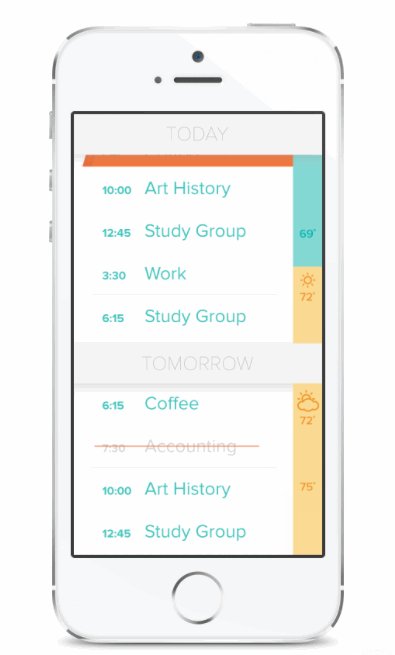
The Dashboard view shows an at-a-glance view of what's happening today.

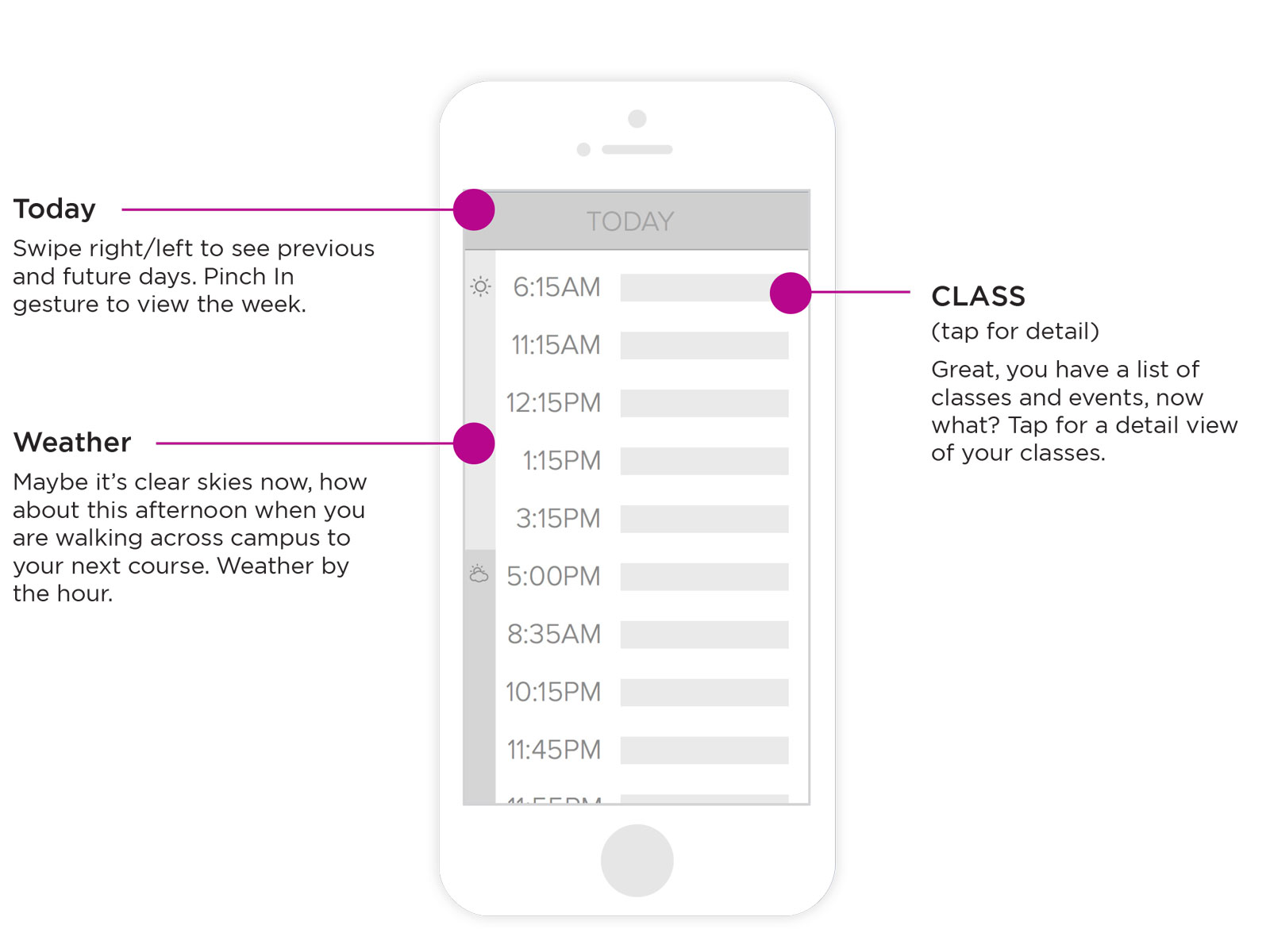
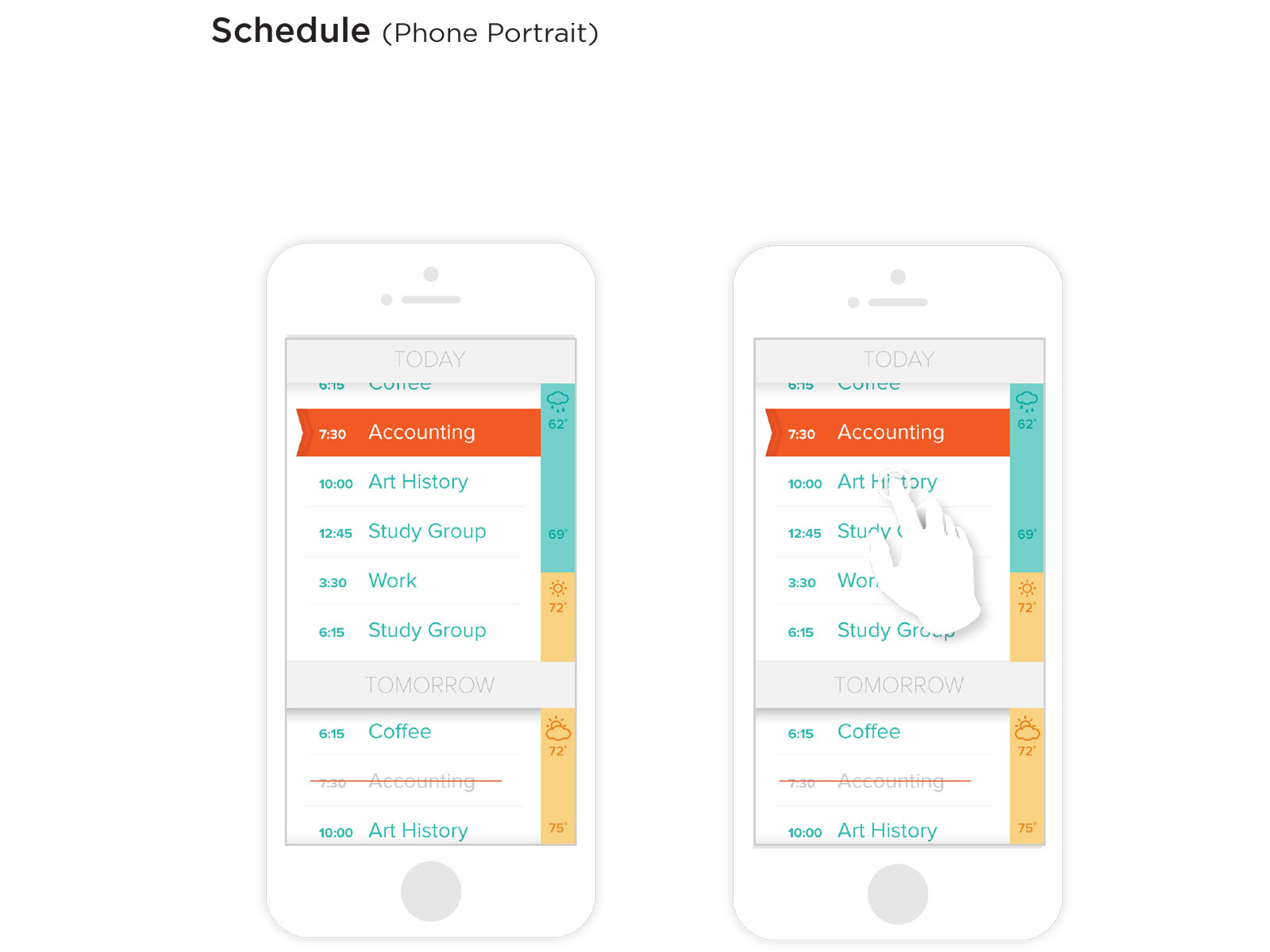
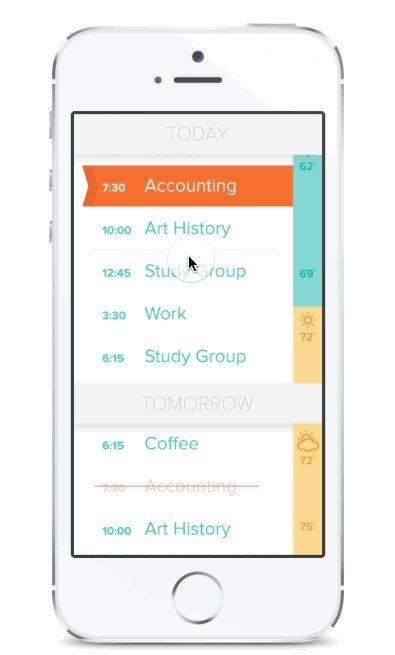
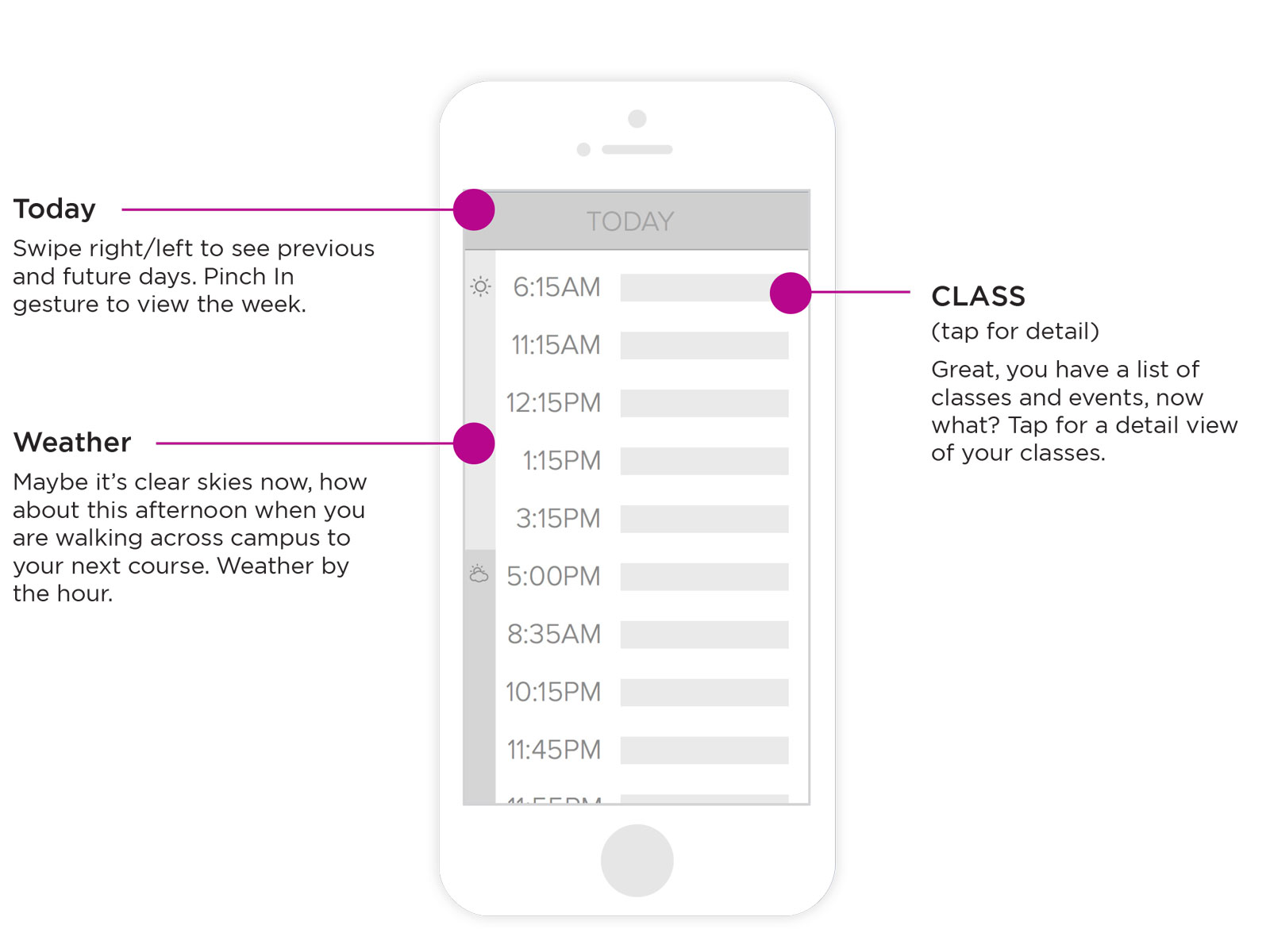
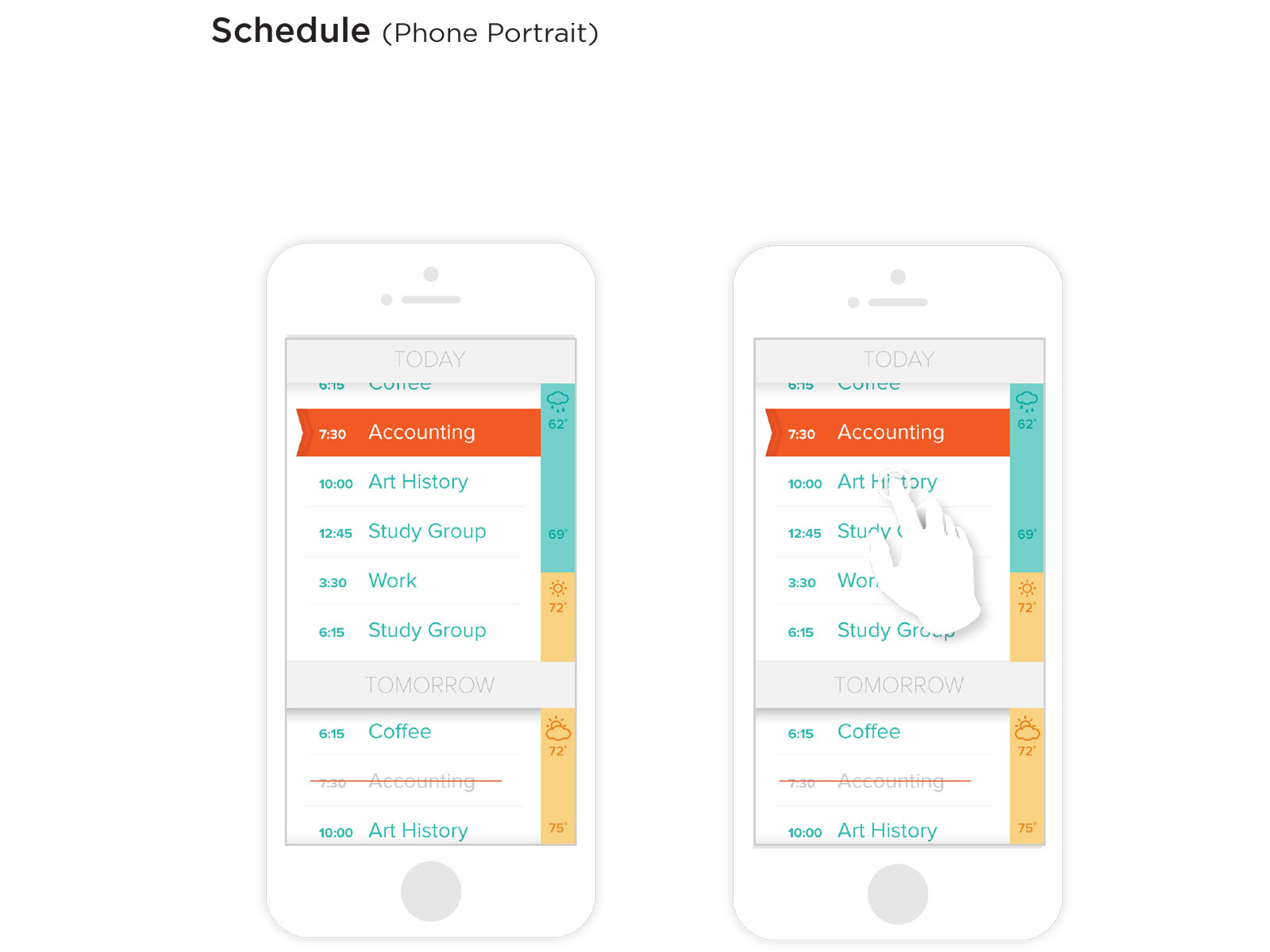
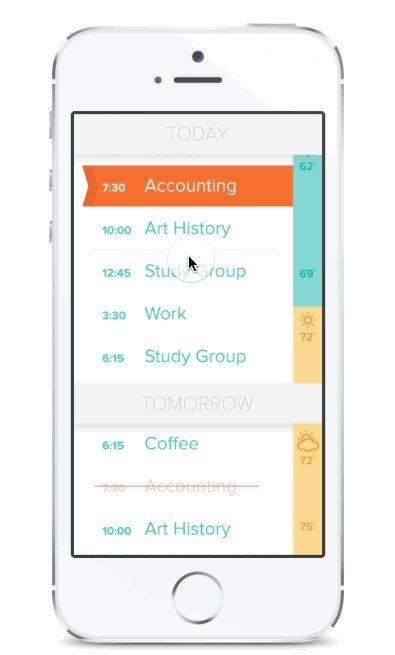
Flip your phone to a portrait orientation and the student will get a view of their academic and social schedule. Not sure you'll need an umbrella? Realtime weather reports provided in-line.

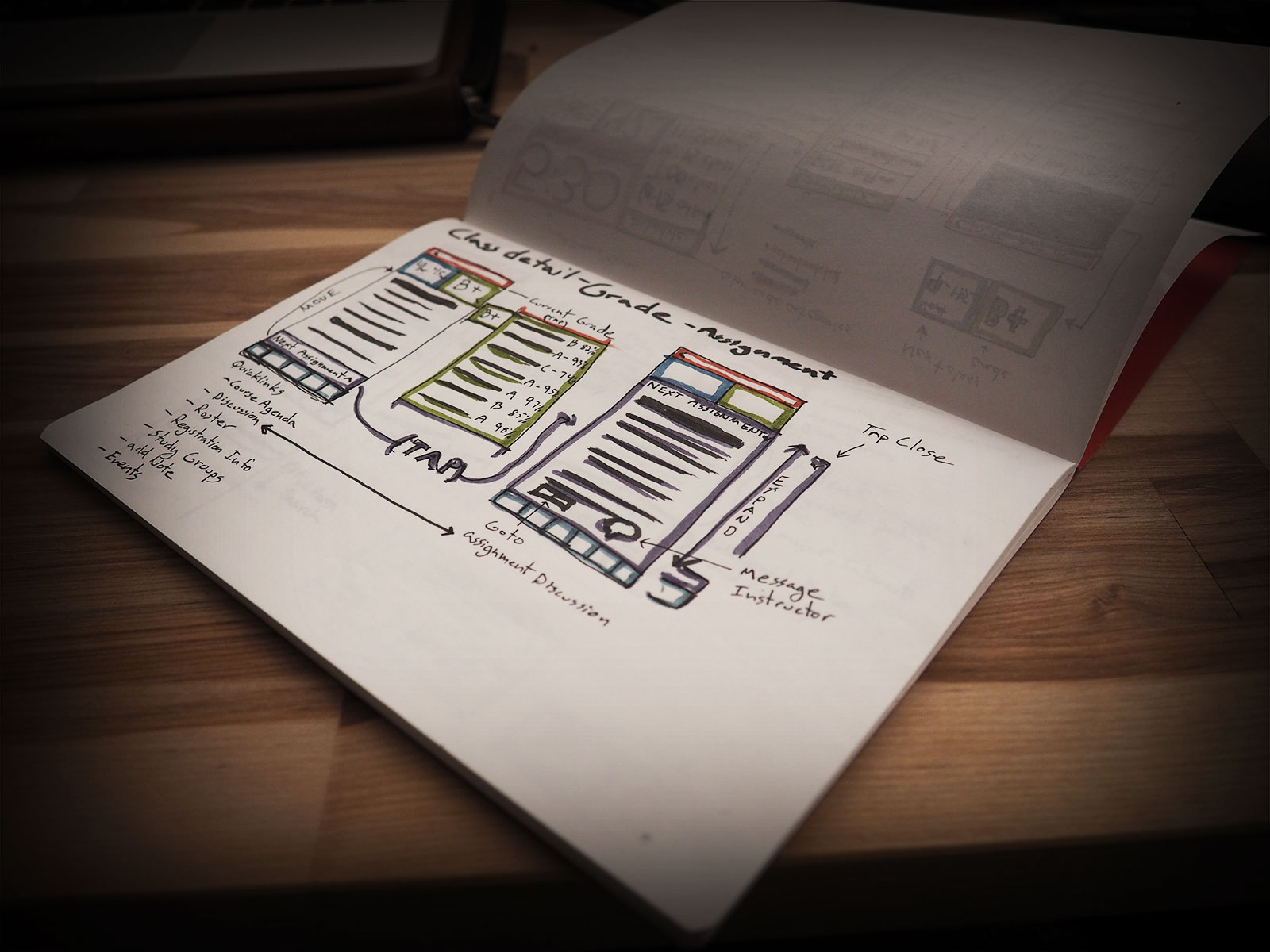
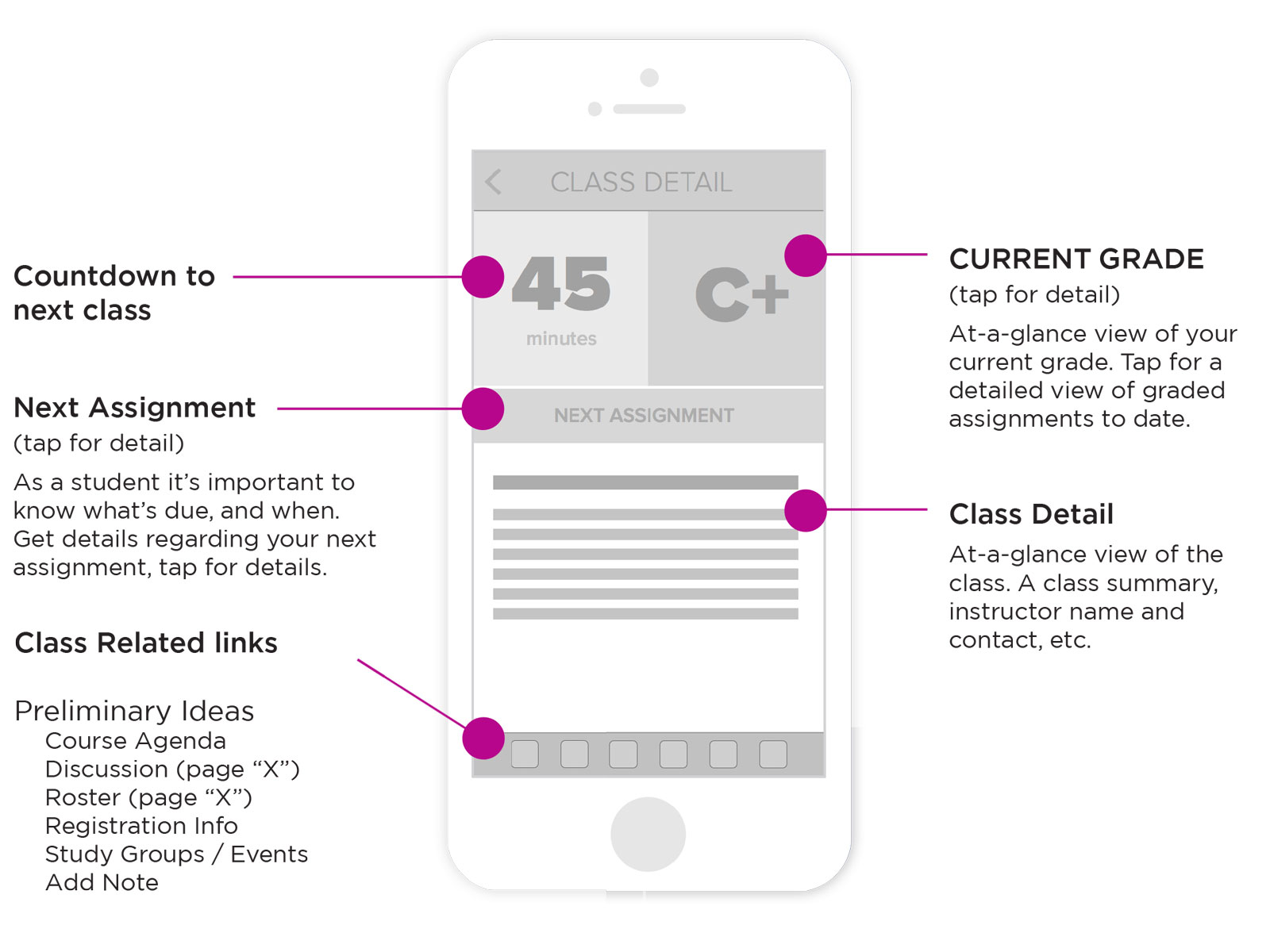
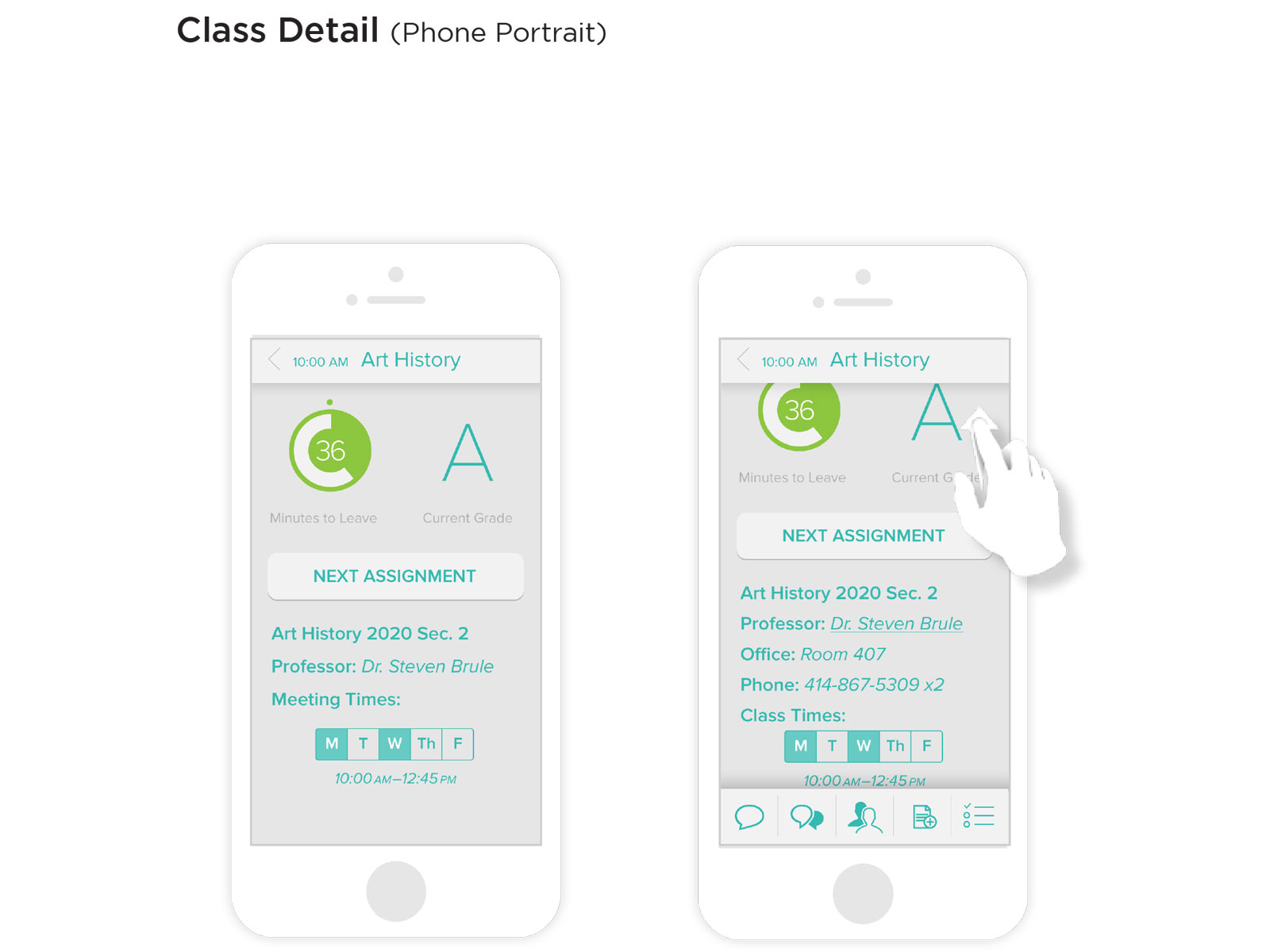
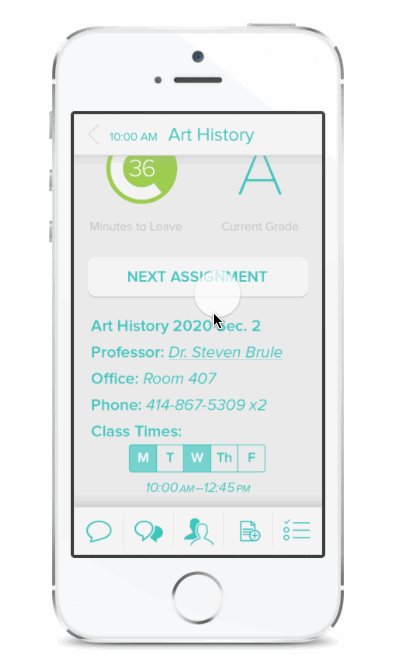
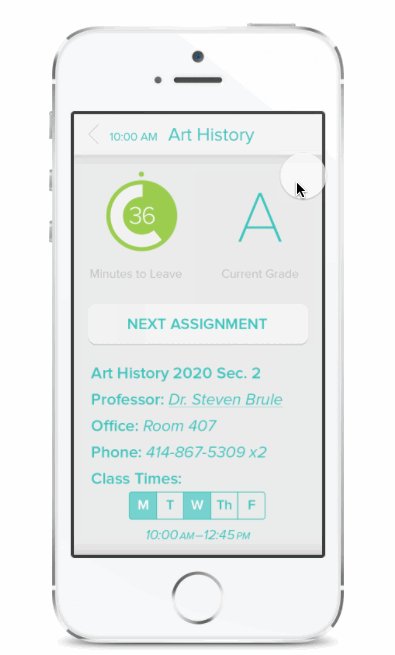
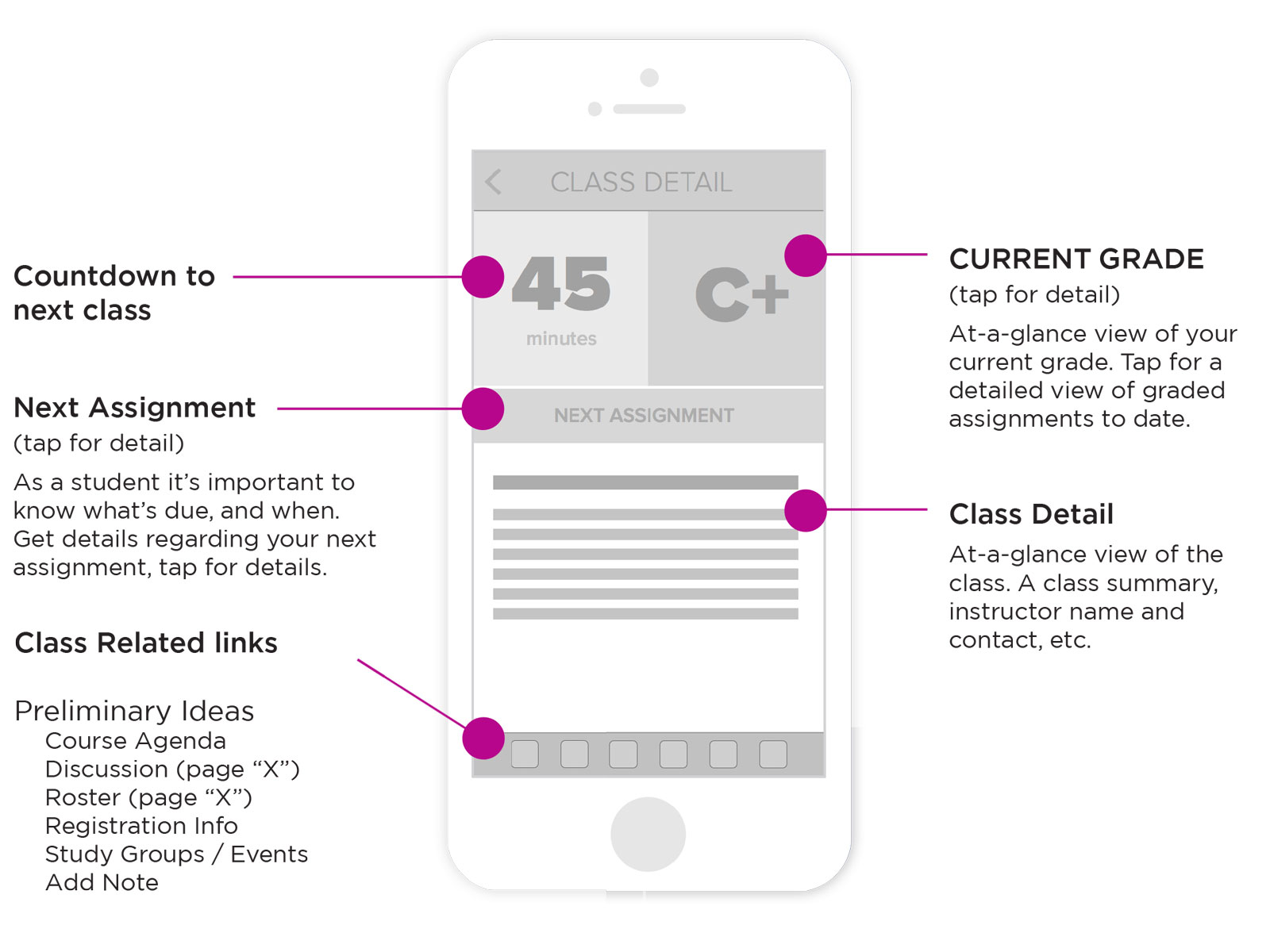
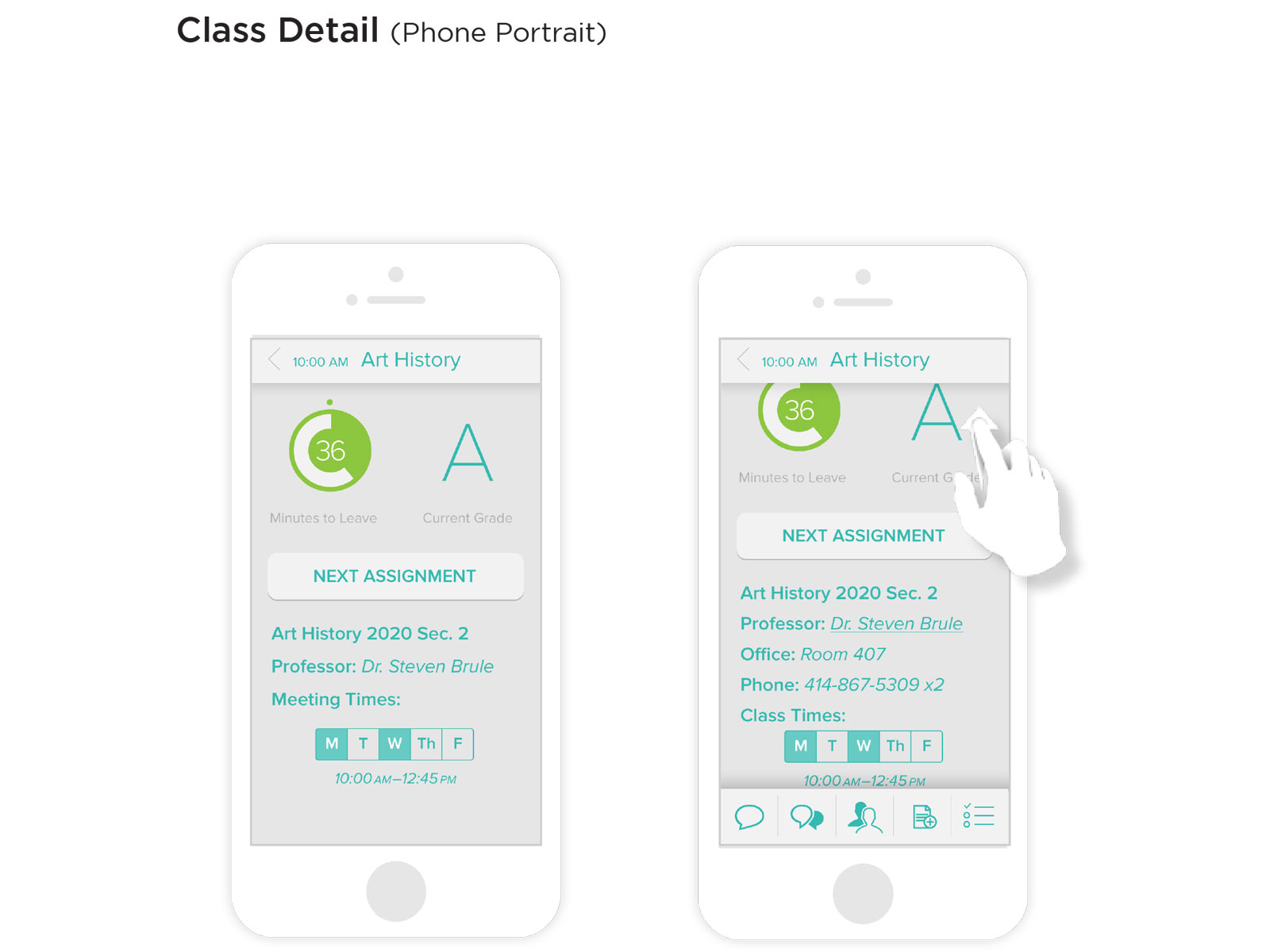
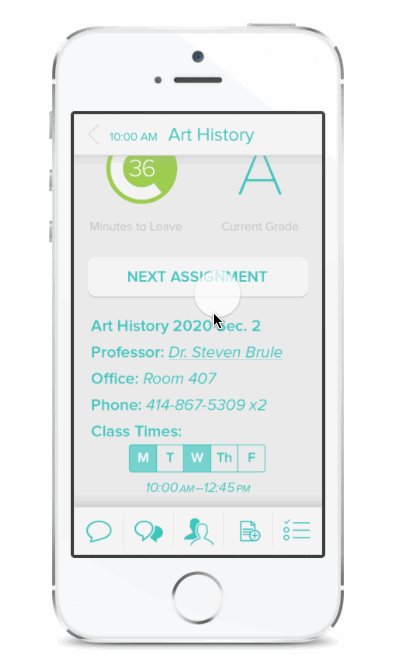
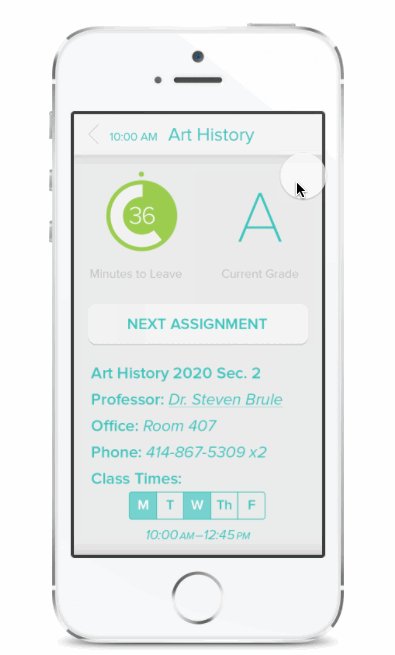
Tap a class from your schedule, and get a detailed view of your class information. Current Standing, time until the next class, quick links to assignments, lesson plans, and discussion.

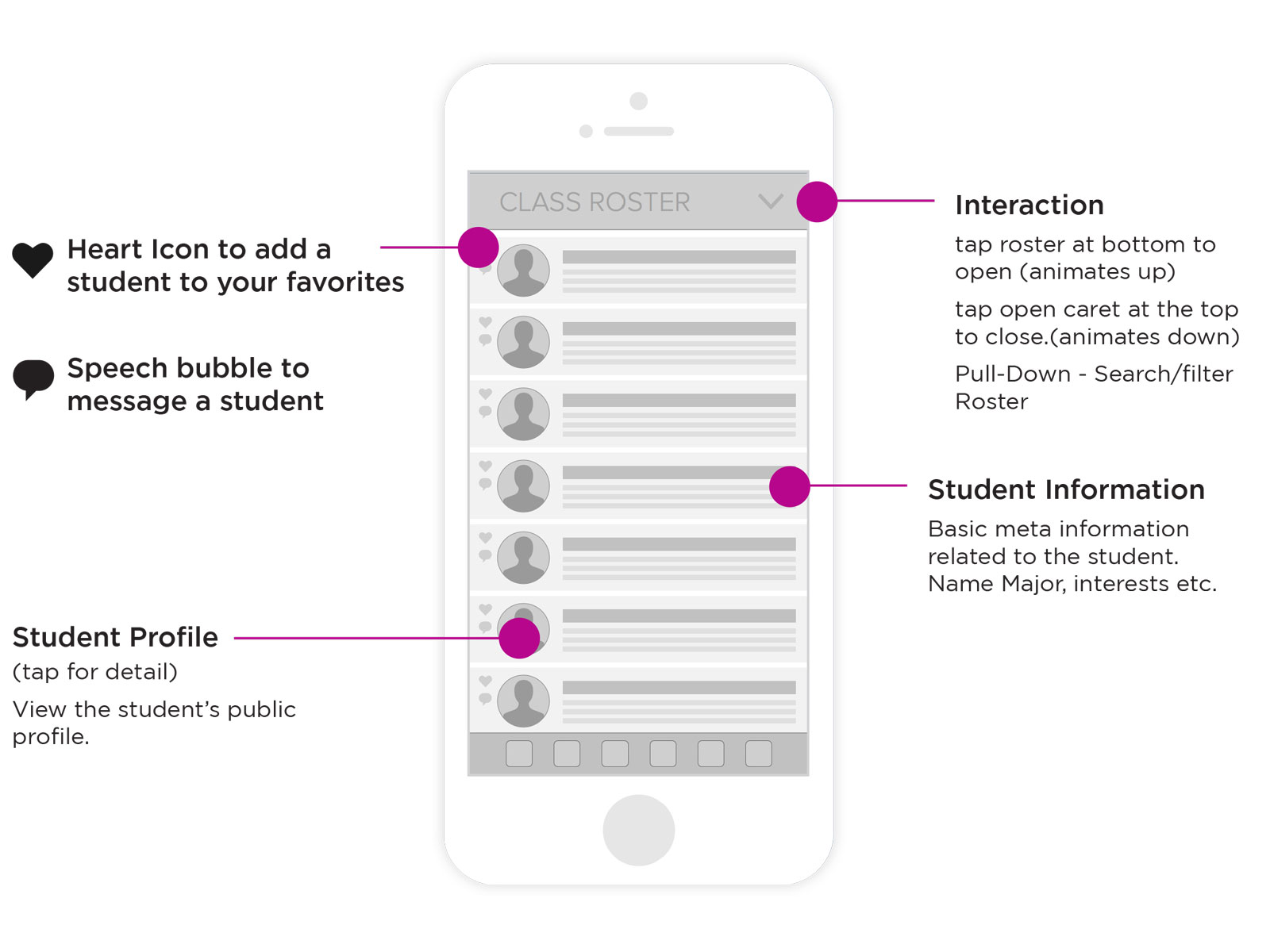
Miss a class? Visit the class roster to connect with colleagues to see what you missed, ask for notes, or join a study group.

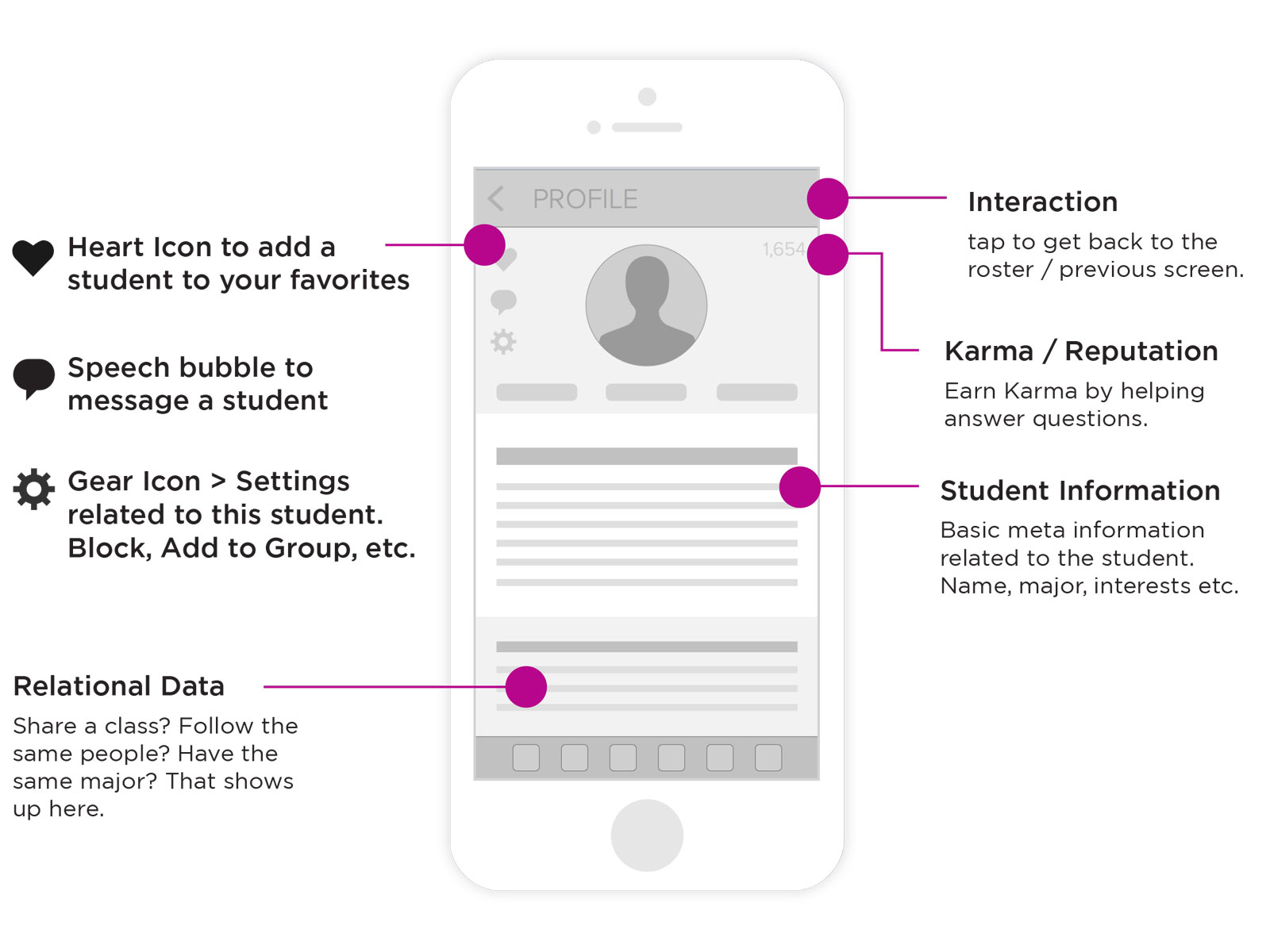
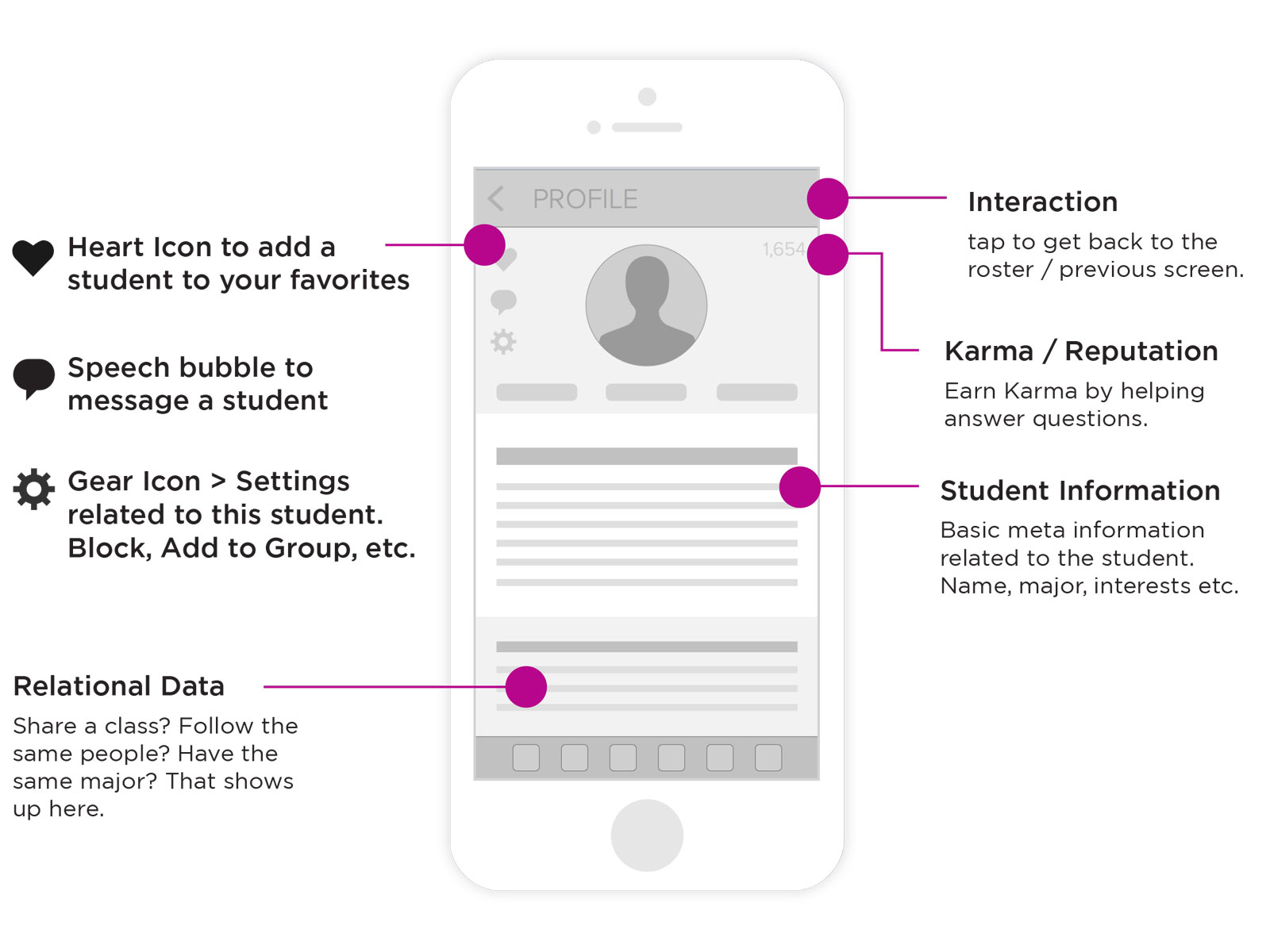
Deep dive into a student's detail. Find a student's public details, send them a message, or add them to your favorites.

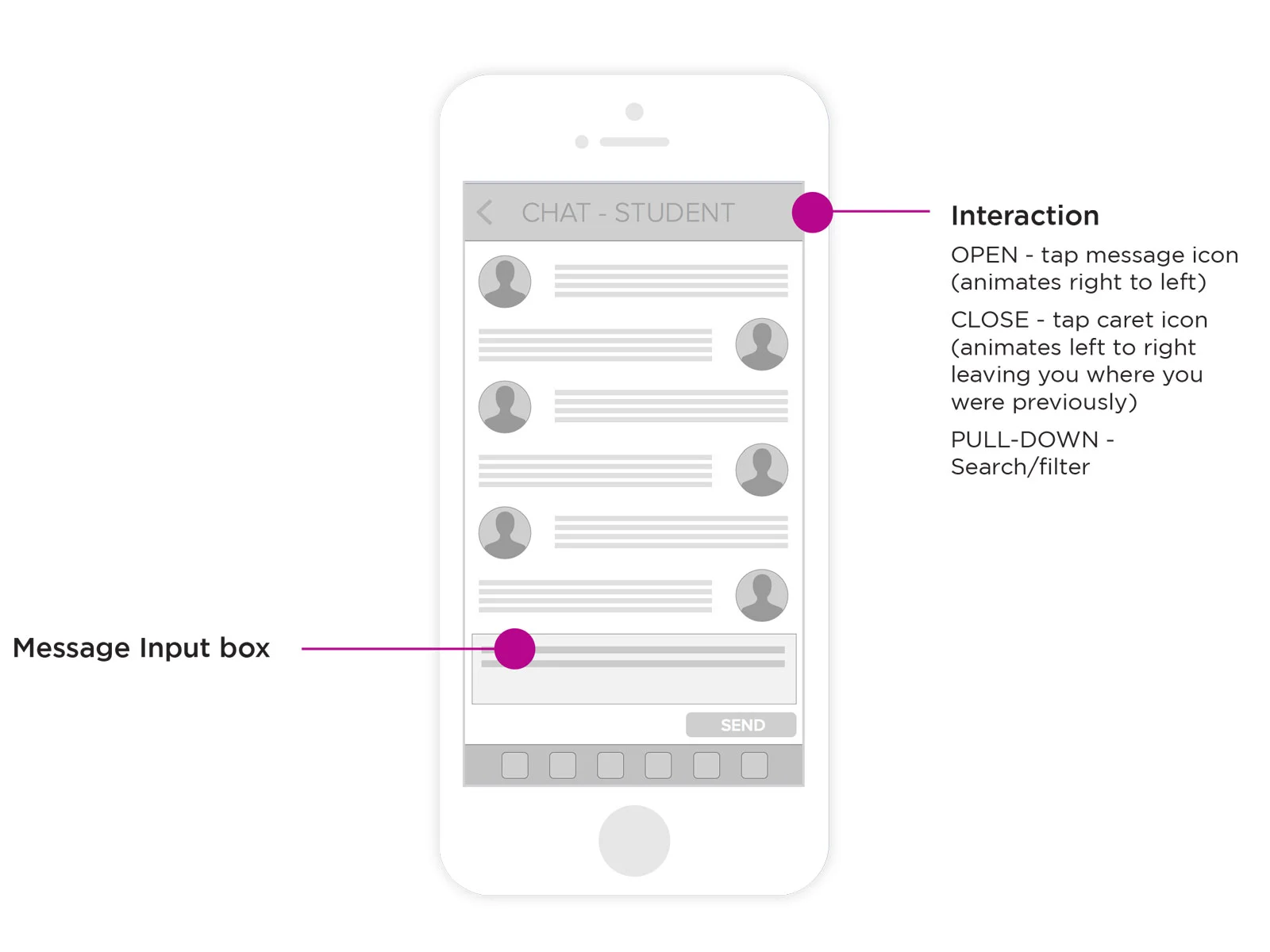
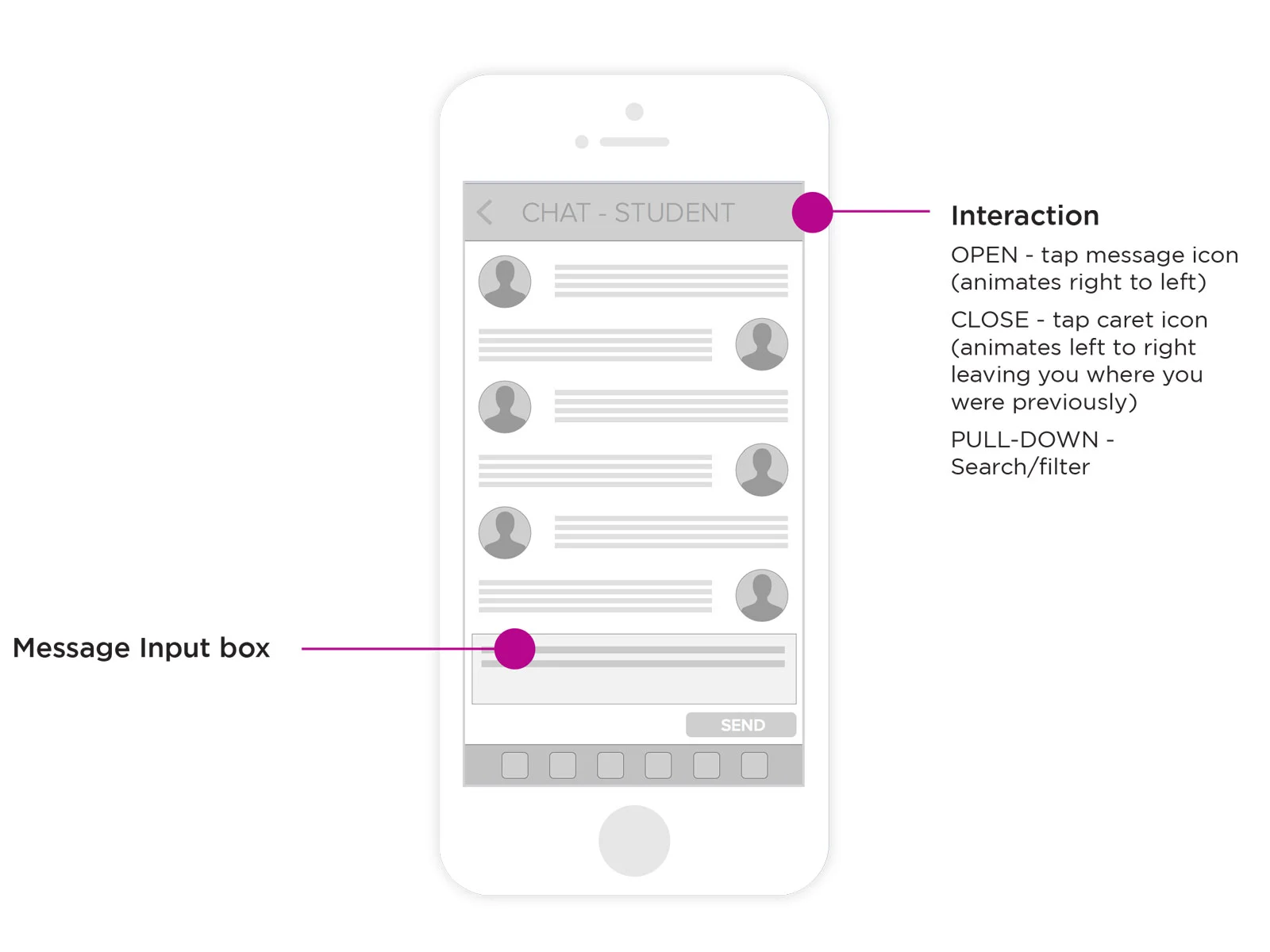
Student to Student private messaging, housed with in Ellucian's ecosystem. Keep school chat, in the school app.

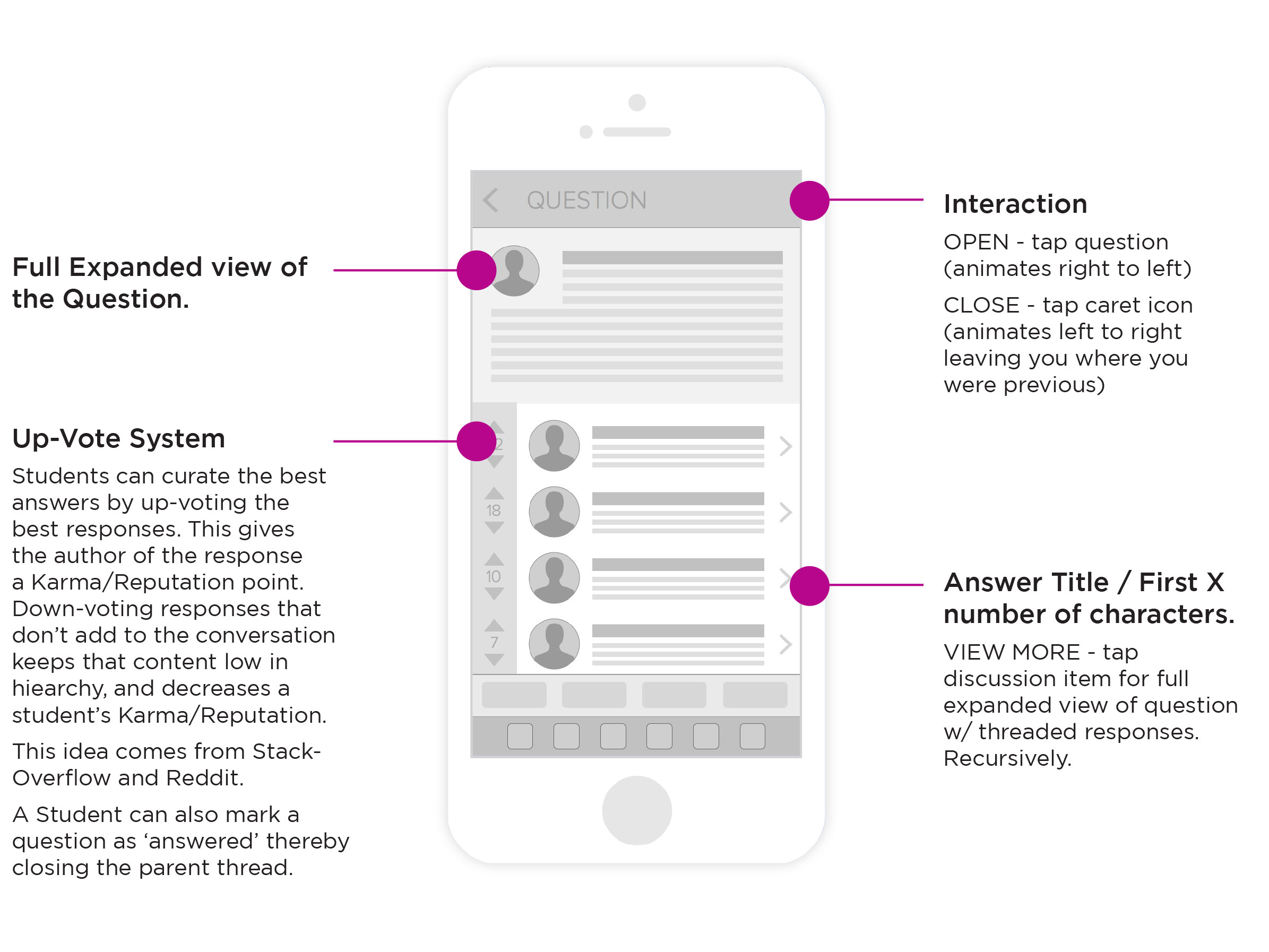
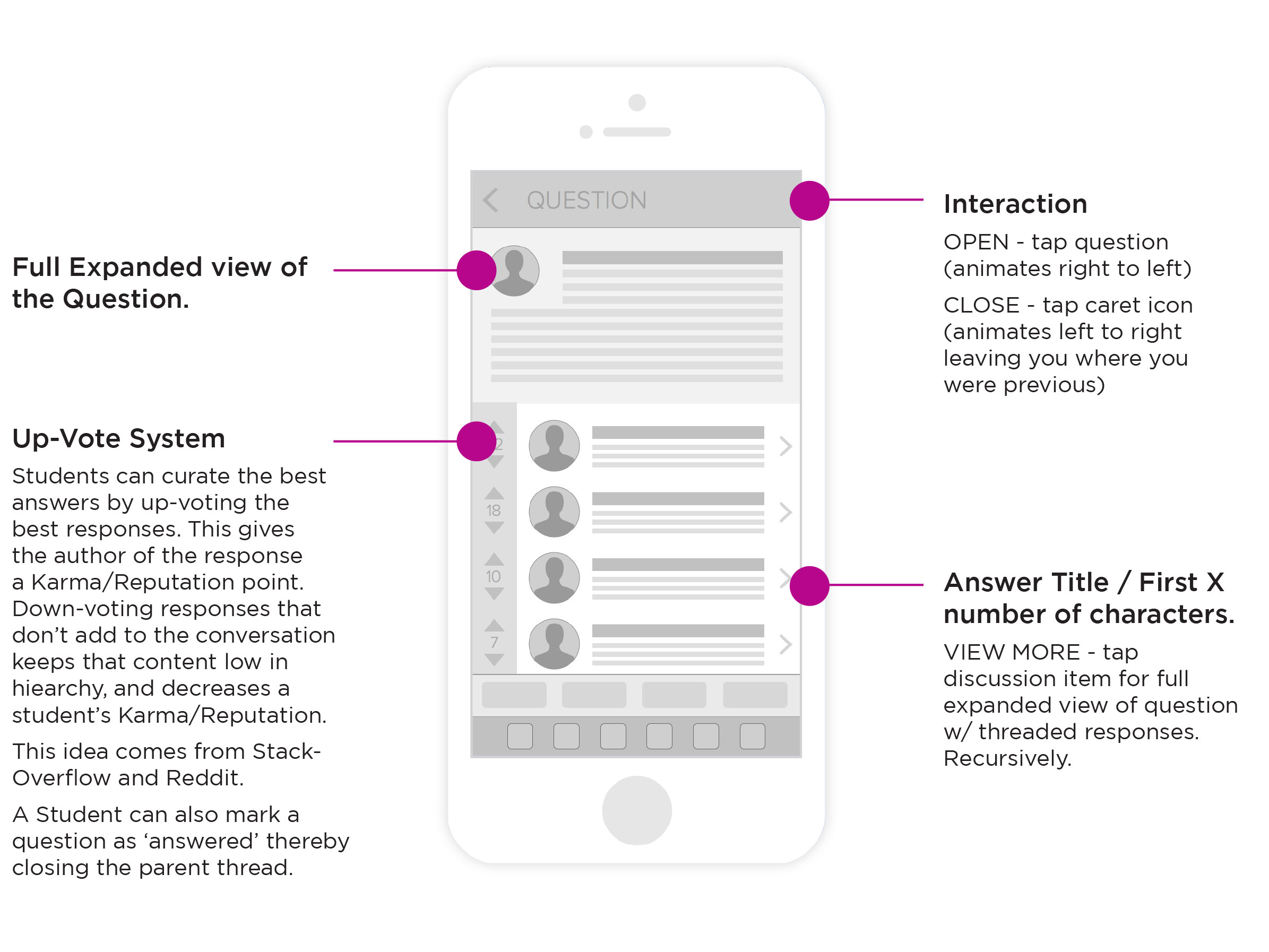
Discuss course material, assignments, etc. In an up-vote driven class discussion.

Tap a question, view the discussion, respond, or up-vote the best responses.

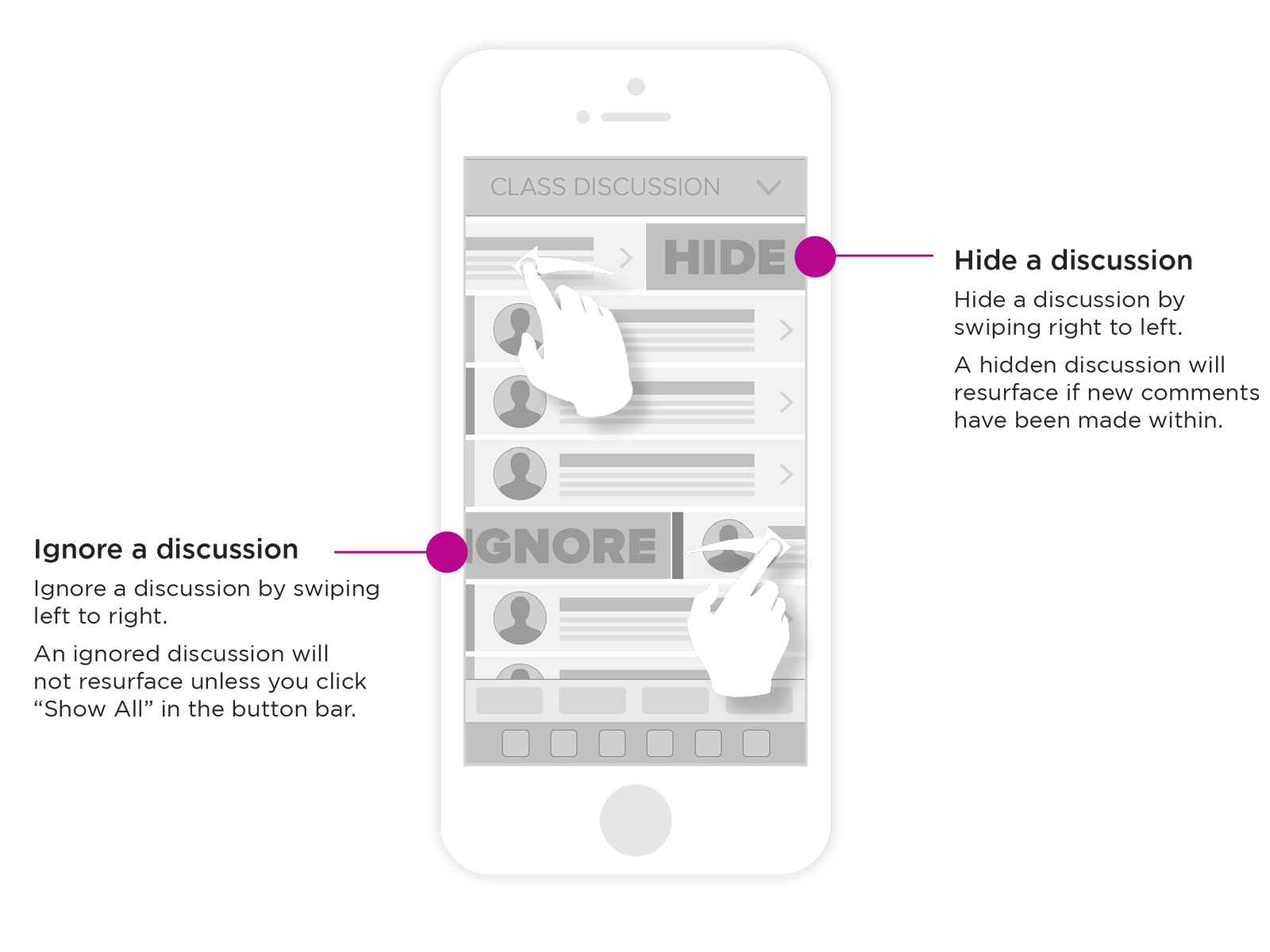
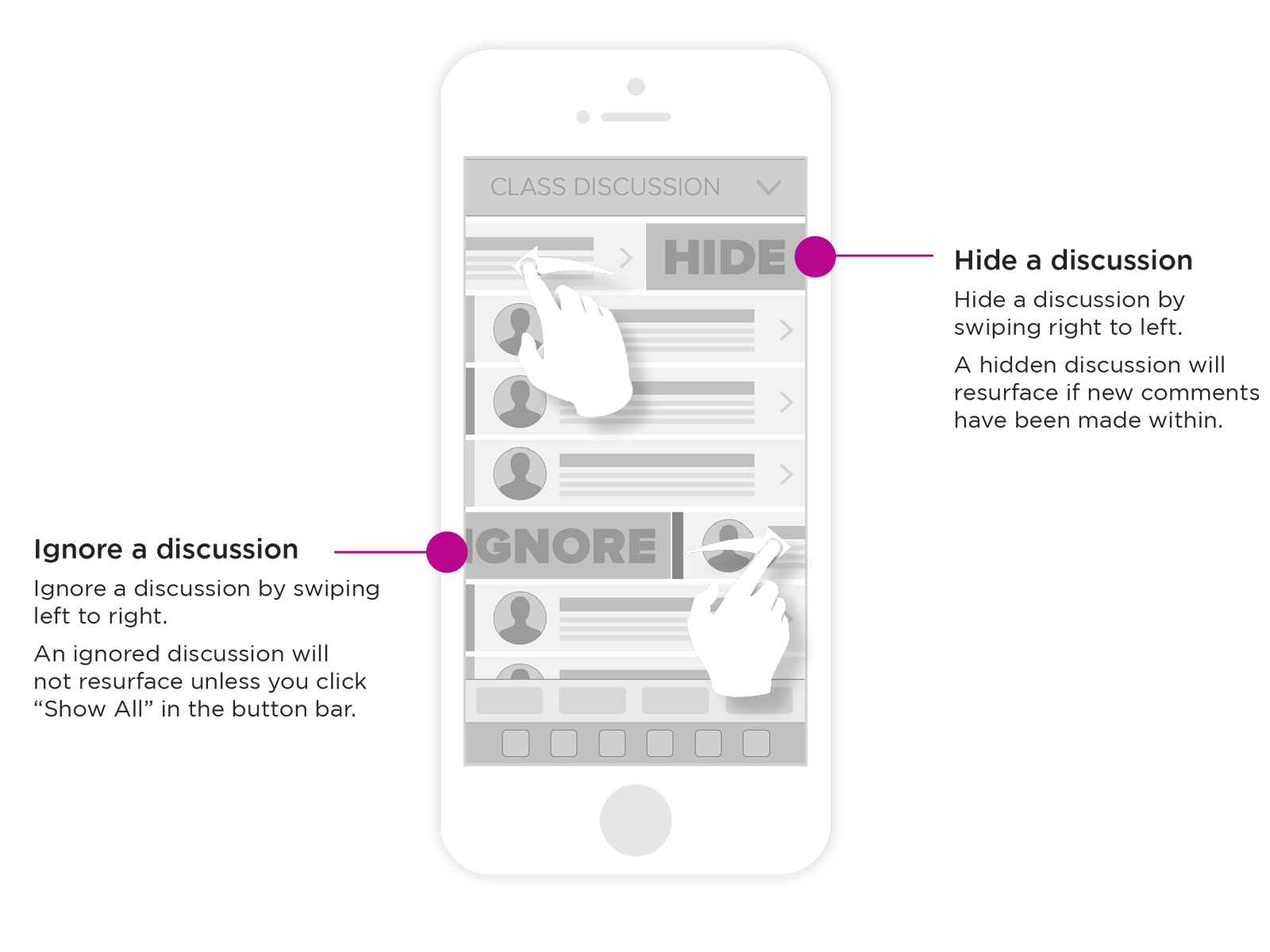
All caught up? Hide a discussion until the next post.
Not interested? Ignore a discussion and it'll remain hidden from view.

High fidelity visuals of the dashboard. Joint effort with my Colleague Brandon Murdock.

Your day at a glance, complete with realtime weather.

Detail view, with current standing, time till next class, assignments etc.

Prototype built using Quartz Composer using Origami by facebook.